Hello !
On est jeudi, donc comme à mon habitude, me voilà dans ta boîte mail pour te parler no code !
Cette semaine, j’avais envie de te parler de sujets techniques et de design, notamment suite à la conférence Figma.
Je te souhaite une belle lecture en espérant que ça pourra t’aider !
N’hésite pas à me faire un retour et à venir en parler dans la communauté !
Si ce n’est pas déjà fait, tu peux aussi :
Sponsoriser cette newsletter pour acquérir de la visibilité auprès d’un public ciblé
Booker 30min de conseil/coaching [payant] avec moi quand tu veux (pour savoir quels outils no code tu peux utiliser pour ton projet, besoin d’une prestation no code, coaching ou progresser).
Rejoindre le Discord No Code d’Uncode School (+300 passionnés)
Lire toutes les éditions précédentes.
On démarre 👇
Au programme
ncScale dévoile une nouvelle fonctionnalité d’observabilité (canon)
Les commentaires sont enfin disponibles sur Webflow
Synchroniser Xano et le CMS Webflow
Whisper est disponible en ligne sur Hugging Face
Product Design Cheatsheet
Des personnes font des dingueries avec les nouveautés de Figma
ncScale dévoile sa nouvelle fonctionnalité d’observabilité !
Post écrit et soutenu par ncScale.
L'observabilité permet de comprendre sa stack no-code, ses dépendances, ses interactions. C'est ce qu'apporte ncScale avec la nouvelle fonctionnalité lancée la semaine dernière.
Petit exemple avec la vidéo ci-dessus dont l’objectif est de vous faire comprendre les différentes dépendances entre les champs Airtable. On y voit notamment toutes les dépendances d'un champ Airtable avec des scénarios Make, une automatisation Airtable et avec un API Connector dans Bubble. L’objectif de ncScale est de vous rendre plus confiant lors de vos développements car vous comprendrez mieux les conséquences de chaque changement.
Inscrivez-vous et recevez 3 mois gratuits avec le code NOCODESTATION 🎉
Les commentaires sont enfin disponibles sur Webflow !
Superbe nouvelle fonctionnalité proposée par Webflow qui vient d’apparaître cette semaine : la possibilité de commenter vos sites web.
Imaginons le cas suivant : votre client souhaite faire des retours sur votre site web (un bouton plus vert, une marge qui a besoin d’être agrandie, une image pixelisée, un responsive mal conçu sur une section…).
Dans la vraie vie des designers, il existe 2 choix : soit utiliser un outil de commentaire dédié (il en existe plein), soit utiliser un tableau Excel ou un outil comme Airtable pour tracker tous les commentaires.
Mais maintenant, plus besoin de faire ça avec d’autres outils, puisque Webflow permet de le faire nativement.
Petit bémol pour moi (mais qui est probablement prévu dans la roadmap), c’est l’accès au webhook de commentaire. J’aimerais bien qu’il y ait un message Slack par exemple quand j’ai terminé de travailler sur un commentaire par exemple. Pour l’instant, ce n’est pas encore possible.
Tu es dans la communauté Discord No Code d’Uncode School ?
Si le sujet des outils no code t’intéresse, j’ai ouvert la communauté Discord d’Uncode School à tous.
On y parle notamment : Airtable, Make, Notion, WeWeb, Open AI… afin de vous aider sur tous les sujets no code !
Tu nous rejoins ?
Synchroniser Xano et le CMS Webflow : comment faire ?
Je suis tombé sur ce petit tutoriel (à regarder en vitesse lente…) qui t’explique comment synchroniser les items de ton CMS Webflow avec Xano.
En effet, la passerelle n’est pas forcément très “no code” entre les 2, mais ce YouTuber a trouvé un moyen facile et efficace pour le faire.
Si c’est un sujet sur lequel tu bosses, cela peut peut-être t’aider !
Whisper est disponible en ligne sur Hugging Face
Whisper est un service, proposé par d’Open AI, qui a pour objectif d’être un service de reconnaissance automatique de la voix.
Service très utile pour retranscrire des podcasts, pour analyser des commentaires clients, enregistrer vos appels et les analyser…
De mon point de vue, c’est un service que vous allez devoir maîtriser dans les prochains mois / années si vous êtes Product Builder puisque vous pourrez proposer de nouveaux services, apps et automatisations avec.
J’ai fait un test et notamment pour une transmission en français sur un de mes podcasts.
“Hello, c’est Milan d’Uncode School” devient “Hello, c’est Milandon Kodskool”. 😅
Conclusion, il est bien meilleur en anglais qu’en français, mais je le garde dans un coin pour m’en servir en formation par la suite !
Si tu veux tester, l’outil c’est ici.
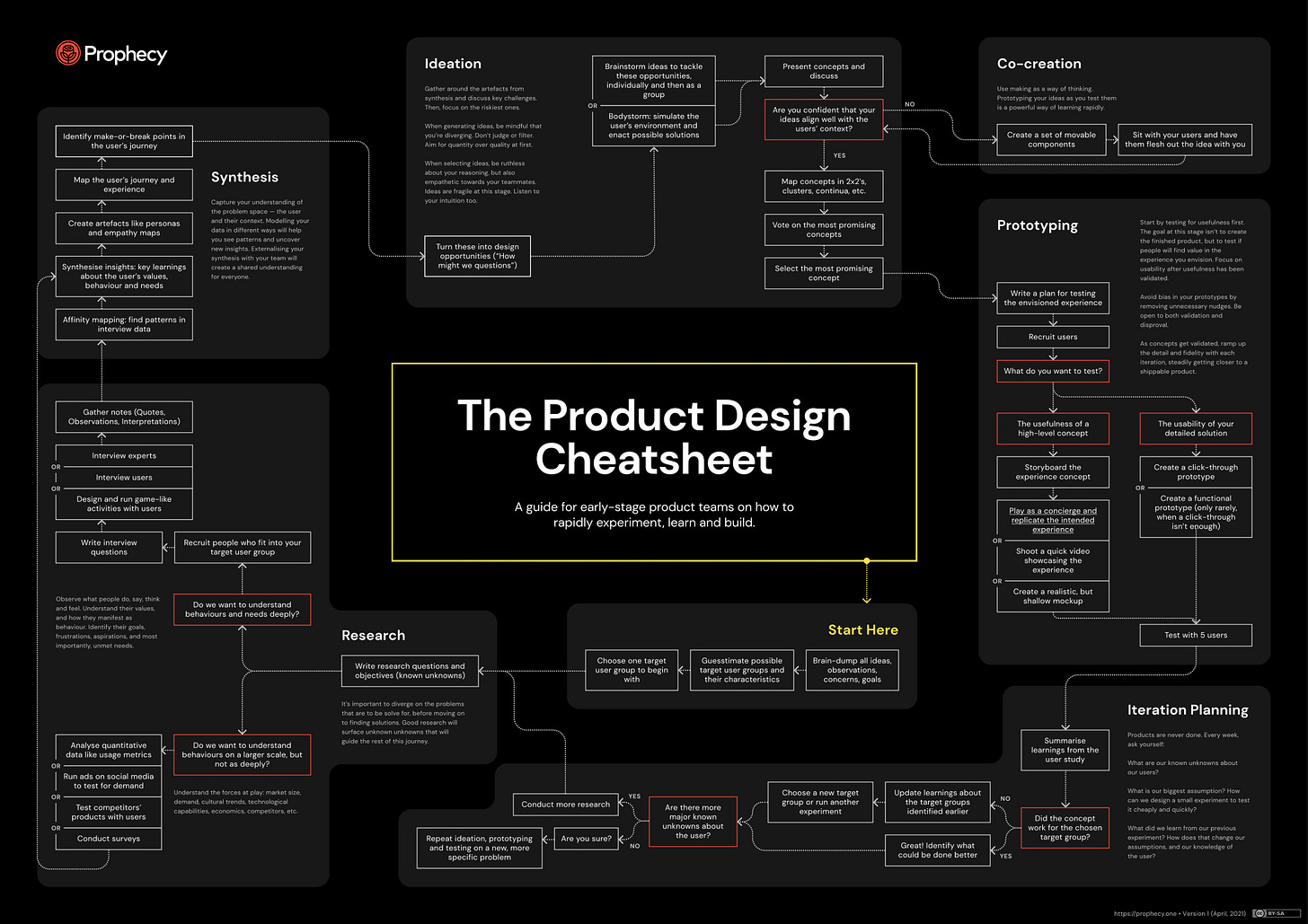
Product Design Cheatsheet
Parce que je pense qu’avoir de bonnes notions en Product Design est très important pour le rôle de Product Builder, je t’ai trouvé une petite infographie qui peut t’orienter sur ton rôle et les bonnes questions qu’il doit se poser au quotidien !
J’espère que cela pourra t’aider !
Des personnes font des dingueries avec les nouveautés de Figma
Comme tu le sais probablement, Figma a sorti lors de sa dernière conférence plein de nouveautés assez incroyables (et qui rendent l’outil assez technique).
Un des nouveautés, c’est la possibilité de créer des variables qui vont vous pemettre de changer des états. C’est exactement ce que l’on fait techniquement quand on construit des applications.
Un designer du nom de Dave Williams a dernièrement réalisé le jeu “Flappy Bird” sur… Figma ! C’est hyper impressionnant !
Avant de partir…
Dernière petite réflexion suite à la conférence de Figma, notamment sur le Talk de Brian Chesky, le CEO d’AirBnB.
Il a notamment déclaré que “Product Managers are equals to Product Designers […]”. Le rôle de Product Manager (PM) n’existait plus en tant que tel chez AirBnB et que c’est le Product Designer qui assurait notamment ces tâches. Il dit
Tôllé dans le monde du Product et particulièrement des PM.
Je vous mets donc la vidéo pour le buzz 😅, mais souvenez-vous que :
→ Vous ne travaillez sûrement pas pour une boîte qui est du niveau d’AirBnb
→ Chaque organisation est différente
→ Le PM ne va pas disparaître
Si cela t’a plu, n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si, à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇