Tu seras au No Code Summit ?
C'est du 10 au 11 octobre. Et j'y serai !
Hello,
Comment vas-tu ?
Ces deux prochaines semaines, l’écosystème no code va beaucoup bouger avec des évènements associés dont je te parle plus bas et qu’il ne faut pas louper !
Grosse semaine également pour moi qui aie (avec succès je crois) lancé la formation Product Builder — Niveau 1 d’Uncode School. Tout se déroule bien pour l’instant et les retours sont bons 🤗
Bref, on parle de tout cela ci-dessous et de quelques autres news qui m’ont marqué !
Si ce n’est pas déjà fait, tu peux aussi :
💪 Suivre la formation Product Builder d’Uncode School pour gagner en compétences sur les outils no code
✅ Sponsoriser cette newsletter pour acquérir de la visibilité auprès d’un public ciblé
👋 Rejoindre la communauté sur Discord No Code d’Uncode School (+400 passionnés)
☎️ Booker 30min de conseil/coaching [payant] avec moi quand tu veux (pour savoir quels outils no code tu peux utiliser pour ton projet, besoin d’une prestation no code, coaching ou progresser).
⭐️ Me suivre sur Linkedin, Instagram, Twitter ou Youtube.
👉 Lire toutes les éditions précédentes.
On démarre 👇
Au programme
Le No Code Summit : le rendez-vous incontournable de l’écosystème no code
Webflow Conf : ne la manque pas aujourd’hui !
2 nouvelles (1 bonne et une mauvaise) sur Make
Un petit concurrent de Relume Library
Framer propose maintenant le multilingue sur ses sites
Rejoins la 1ère formation Product Builder d’Uncode School !
C’est parti ! La formation a démarré !
Pour l’heure, j’ai des super retours de celles et ceux qui ont démarré la formation !
Pour rappel, la formation a pour objectif :
de te rendre autonome sur des projets no code en te donner des bases et une culture tech solide,
de te donner de bonnes notions de Product,
d’avoir bien entendu un panorama et une pratique concrète des meilleurs outils no code modulaires du marché (Airtable, Make, Webflow, Notion…)
Et bien sûr des projets issus de prestations afin que tu puisses commencer à te constituer un portfolio !
Si tu veux en savoir plus, tu peux te rendre sur le site d’Uncode School.
J’ai hâte de t’avoir en formation et qu’on construise cette belle communauté de Product Builders ! 😍
P.S. : si tu as la moindre questions, tu peux répondre à ce mail ou bien m’écrire sur LinkedIn.
Le No Code Summit : le rendez-vous incontournable de l’écosystème no code
Pour la 2ème année consécutive, le No Code Summit se tiendra à Paris pour rassembler tous les acteurs internationaux du no code.
L’année dernière, l’évènement avait été un succès et avait positionné la France en acteur majeur de l’écosystème no code.
Cette année, le No Code Summit se tiendra du 10 au 11 octobre à Station F. Le thème sera : l’intelligence artificielle.
Alors, j’avoue que j’ai été assez surpris par le thème et j’attends beaucoup des conférences pour voir ce qu’il va en être. On a beaucoup parlé “intelligence artificielle” cette année avec chatGPT notamment. Et il y a eu un peu de tout… Avec du bon… et du moins bon ! À tel point que l’IA est entrée sur des sujets un peu fourre-tout et surtout un peu buzzword, notamment pour les débutant·e·s sur les outils no code.
Et je vous avoue que les publicités IA + No Code qu’on peut voir fleurir sur Facebook et Instagram ne m’engagent pas à rechercher le sérieux quand je vois “no code + IA” comme thème principal. On en parle de ces pubs d’ailleurs ?…
Je pense que l’utilisation des outils d’IA couplés avec les outils no code vont faire partie du quotidien des Product Builders et qu’il va falloir les maîtriser. Par contre, soyons clair, certes bien prompter est important, mais tout aussi important que de comprendre une requête HTTP, savoir se connecter à une API ou encore avoir les bonnes pratiques de développement. De ma casquette de formateur, l’IA doit s’aborder comme un complément aux outils no code, mais ne dispense pas d’une formation et culture tech solide. Et vous verrez que cela sera beaucoup plus facile à appréhender par la suite !
Vous pourrez me retrouver au No Code Summit dans les couloirs et les conférences et autant vous le dire : j’ai vraiment hâte de vous retrouver pour échanger ! Ça va être génial ! Pour qu’on puisse se voir, n’hésitez pas à me contacter directement sur LinkedIn !
J’y serai les 2 jours. Par contre, il est probable que je ne puisse pas voir tout le monde (désolé par avance). On sera beaucoup et j’ai déjà pas mal de rendez-vous prévus pour Uncode School. Du coup, je me suis fait une règle :
Communauté first. Je vous parle tous les jeudis depuis presque 4 ans, donc c’est VOUS que je souhaite rencontrer en priorité à ce salon !
Business : Uncode School first. J’accepterai toutes les demandes pour faire d’Uncode School, une référence dans le domaine de la formation no code : c’est mon unique objectif actuellement ! Vos propositions de rencontres commerciales doivent être tournées en ce sens (un produit qui fit avec la formation, une volonté de partenariat concret,…). Si ce n’est pas le cas, je pense malheureusement ne pas avoir la disponibilité nécessaire durant cet évènement. Désolé pour cela, mais j’ai trop de sollicitations actuellement et je dois faire le tri…
Bon je crois que je l’ai dit déjà 2 fois, mais J’AI HÂTE DE VOUS VOIR ! 😘
Webflow Conf : ne la manque pas aujourd’hui !
Comme chaque année, la Keynote de Webflow est largement attendue par la communauté Webflow.
Chaque année, je ne manque pas le RDV et je suis toujours là pour vous faire le compte-rendu, mais cette année, c’est un jeudi et j’ai décidé de ne pas vous envoyer 2 newsletters dans la semaine ! Du coup, le CR sera là pour la semaine prochaine ou sur mon profil LinkedIn où je ferai le tour des nouveautés.
À quoi peut-on s’attendre ?
→ Le multilingue intégré nativement
→ Des nouveautés sur la Marketplaces (et la roadmap dessus)
→ De l’IA intégré nativement
→ Une meilleure gestion du e-commerce ?
→ Peut-être une amélioration de Dev Link pour les développeur·se·s ?
Je te laisse faire les paris et on en discute ensuite !
Pour celles et ceux qui sont à Paris, je serai à la Webflow Watch Party pour prendre une petite bière et discuter de ces nouveautés avec les Product Builders présents dans la salle ! Hâte de vous voir :-)
Pour ne pas louper la Keynote Webflow, ça se passe ici.
2 nouvelles (1 bonne et 1 mauvaise) sur Make
On commence par la bonne ou la mauvaise ?
La mauvaise
Make a décidé de fermer le groupe Facebook dédié à Make qui contient quasiment 20 000 membres. L’idée, c’est qu’ils souhaitent repositionner toutes les questions sur le forum. Stratégiquement, c’est compréhensible et pour leur SEO je pense que c’est peut-être la “bonne” chose à faire.
Par contre, cela va avoir un impact certain sur la communauté. Pourquoi ? Parce que même si être sur Facebook, c’est peut-être ringard, force est de constater que les communautés fonctionnent très bien et il y a beaucoup d’entraides et de réactivité. On a plus tendance à traîner sur Facebook que sur un forum… et par conséquent à répondre à plus de questions. Je me suis investi dans ce groupe Facebook pour aider des gens, mais je ne pense pas avoir le temps de traîner sur les forums comme ça, alors que Facebook avait une certaine facilité vu que c’était directement dans mon feed… Et c’est le cas de beaucoup de monde !
Bref, très déçu 😢
La bonne
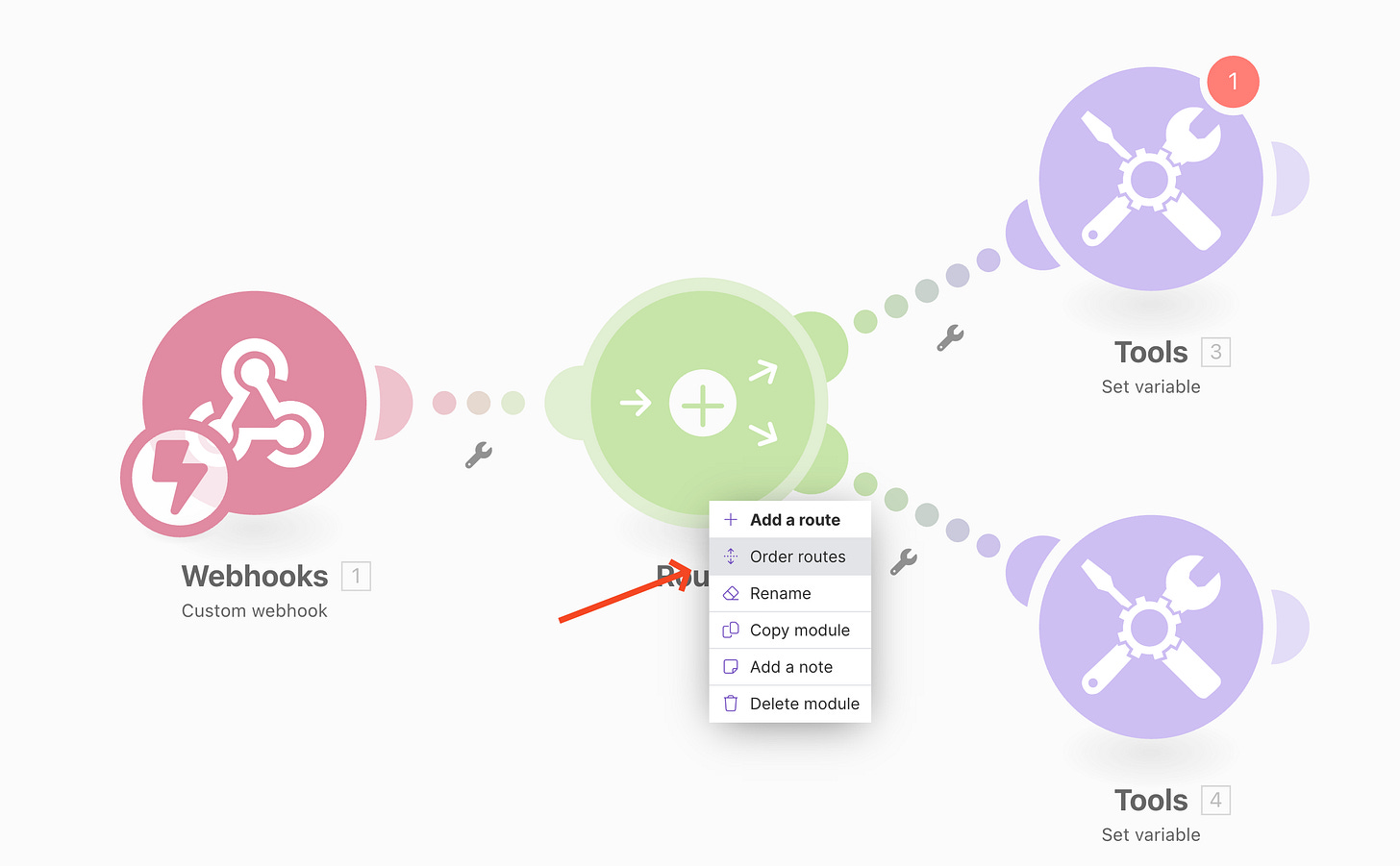
Une petite mise à jour que tu as peut-être vue passer, mais qui est sympathique : la possibilité de réordonner l’ordre des routes.
Quel intérêt ? Parfois sur Make, il se peut que tes branchements de routes soient mal réalisés et que tu n’aies pas les bonnes datas dans l’ordre que tu souhaites. Pour cela, il convenait de cliquer sur la baguette magique, débrancher la route et ensuite de les rebrancher. Un peu fastidieux et pas très user friendly. Cette petite mise à jour est bienvenue !
Un petit concurrent de Relume Library
Si tu développes sur Webflow, tu dois connaître la superbe library Relume.
Et bien, je t’ai trouvé un petit “concurrent” également Client-First et qui peut venir compléter cette librairie de composants.
Ça s’appelle Grid Up et c’est à découvrir ici !
Framer propose maintenant le multilingue !
C’est un peu la nouveauté qu’on attend sur Webflow… et qui est déjà disponible sur Framer, le website builder qui s’inspire de Figma !
Dès maintenant, tu peux intégrer ton site dans n’importe quelle langue et avec l’aide de l’IA pour traduire.
C’est exactement le genre de features très clairement intéressantes qu’on veut voir sur les outils no code et qui vont te permettre de scaler beaucoup plus rapidement. En pratique, je n’ai pas testé parce que le site d’Uncode School est sur Webflow, mais dès qu’on va partir à l’international, j’essayerai bien une fonctionnalité similaire !
Si tu as un retour dessus je suis preneur !
Un job dans le no code ?
Ça faisait longtemps que je ne t’avais fait une petite rubrique sur le sujet. Et elle me manque beaucoup. Mais malheureusement, cela prend beaucoup de temps de sourcer les offres et de faire les mises en relations.
Mais j’ai envie de reprendre doucement sur le sujet avec les jobs de freelances et de salariés que je trouve et qui peuvent t’intéresser.
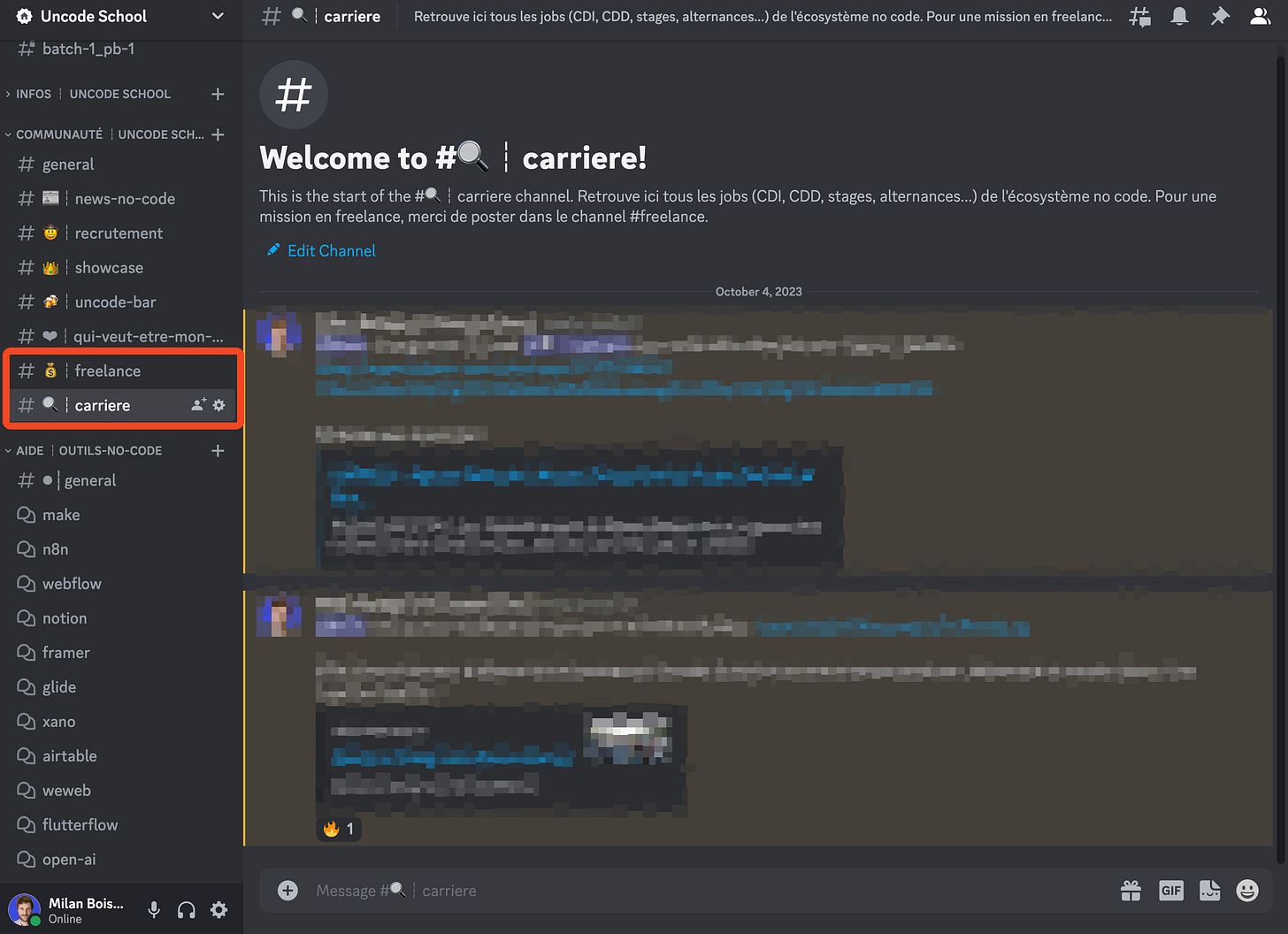
Par l’occasion, tu retrouveras 2 channels #freelances et #carriere dans le Discord Uncode School. D’ailleurs dans le channel #carriere, il y a 2 offres qui recherchent un Product Builder ainsi qu’un chef de projet spécialisé sur les outils no code.
Pour y accéder, c’est simple, ils sont sur le Discord d’Uncode School dans les channels dédiés.
Tu veux soutenir cette newsletter ?
Lorsque tu vas créer des sites web ou applications, je te propose d’utiliser mes liens d’affiliation. Pour toi, cela ne coûte rien, mais pour moi cela me rapportera un petit pourcentage et me permettra de continuer mon travail sur cette newsletter et de la garder gratuite aussi longtemps que possible 🤗
→ Automatiser toutes ses tâches avec Make
→ Créer des outils internes et de belles bases de données avec Airtable
Ou sinon un petit like, un email ou un MP sur LinkedIn ça me fait toujours plaisir aussi !
Si cela t’a plu, n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si, à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇