Hello les amis,
Comment allez-vous ?
Cette semaine, j’ai sélectionné 4 news pour vous afin de faire de vous des meilleurs Product Builders !
Avant de démarrer, tu as fait un tour sur notre formation Product Builder no code avec Uncode School ? 👇
Au programme de cette newsletter :
Zapier change ses prix
Webflow : Finsweet dévoile le nouveau Style Guide Client-First (voici ce qui change)
ncScale lance sa V2 !
Make s’est lancé sur l’AI : voici ce que j’en pense (pour l’instant)
C’est parti !
Zapier change ses prix
Petit (gros ?) changement pour Zapier en ce qui concerne les tarifs.
Ce changement va avoir un impact également sur ton propre business modèle !
En effet, Zapier propose de nouveaux tarifs. Et cela va venir “concurrencer” directement d’autres leaders du secteur de l’automatisation comme Make ou n8n.
Maintenant, tu vas avoir la possibilité de créer des Zaps de manière illimitée. Ce qui va faire la différence dans le pricing c’est l’accès ou non à différentes étapes (steps), au mode conditionnel et bien évidemment à la possibilité d’avoir plusieurs utilisateurs.
Et surtout ce qui va faire la différence, c’est le nombre de Tasks (ie. le nombre de fois où est exécuté un Zap) !
On va donc avoir un pricing à la tâche (task) ce qui je trouve est assez intéressant. Si tu te débrouilles. Bien, tu vas donc payer exactement ce que tu consommes (ni plus ni moins).
C’est un pricing assez différent de Make où tu payes un nombre d’opérations effectué et où l’objectif est parfois pour réduire les coûts d’optimiser les scénarios.
Je ne suis toujours pas un énorme fan de Zapier, mais je dois avouer qu’ils rebattent un peu les cartes et qu’en fonction de ta situation financière, le choix de Zapier ou de Make peut potentiellement se poser.
À regarder pour tes projets !
Webflow : Finsweet met à jour Client-First. Voici ce qui change.
Suite à la conférence de Webflow et aux différentes évolutions, il était normal que Finsweet mette à jour son fameux et désormais célèbre Style-Guide.
Voici les 3 gros points à retenir :
Les couleurs sont maintenant gérées par des variables (et non plus des classes)
Moins de divs (ex. pour la class padding-global qui mettait du padding à gauche et à droite, vous deviez avant intégrer une autre div pour mettre du padding en haut et en bas. Maintenant il suffit d’une combo class .padding-global .padding-section-large). L’idée est que ça améliore la visibilité dans la lecture de la structure HTML.
Utility classes : des changements mineurs qui tiennent compte des nouvelles fonctionnalités de Webflow (ex. ratio)
“Mais Milan, du coup, je dois mettre à jour complètement mon site pour passer sur ce nouveau Style-Guide ?”
Alors oui et non.
Cette version est une version 2.1 donc avec un changelog mineur (et non majeur). Pas de panique !
Je recommanderai plutôt la chose suivante :
Si tu as déjà créé un site sur Webflow avec la version 2.0 du Style-Guide, je ne te conseille pas nécessairement de mettre à jour ton site. Actuellement rien ne change véritablement. À la limite ce que tu peux faire c’est passer les couleurs sur les variables de Webflow (j’aborde cette partie-là dans la formation Product Builder d’Uncode School dans le chapitre sur Webflow).
Si tu n’as pas encore créé de site web, alors oui, tu peux passer à la nouvelle version et mettre en place les différentes fonctionnalités proposées dans le Style-Guide afin d’avoir les dernières bonnes pratiques à jour.
Tu as des questions ou tu veux te former à Webflow sur ces sujets ? N’hésite pas à venir m’en parler !
ncScale sort sa V2 !
Belle nouvelle en ce début 2024 et l’écosystème no code que voilà : ncScale sort sa V2 !
On t’a déjà parlé de ncScale dans cette newsletter dont tu dois commencer à connaître. Pour les petits nouveaux, ncScale permet de monitorer sa stack complète. Qu’est-ce-que cela signifie ?
Votre app, si elle est conçue avec différents outils (en front et en back), possède différents liens. Le moindre changement peut impliquer des erreurs, des bugs, des changements significatifs. Et en clair, quand on développe une app complexes, on a besoin de savoir où est le problème, quand a-t-il eu lieu et qui l’a initié afin de pouvoir comprendre le “pourquoi” du problème.
Comprendre ce problème permet ensuite de soit le régler, soit de faire un rollback, c’est-à-dire de revenir à la version antérieure (ce que permet par exemple un outil comme Git).
ncScale vous permet donc de suivre tout cela de manière très précise avec cette nouvelle version !
À tester d’urgence si vous voulez professionnaliser votre pratique des outils no code !
Make et l’IA : on en pense quoi ?
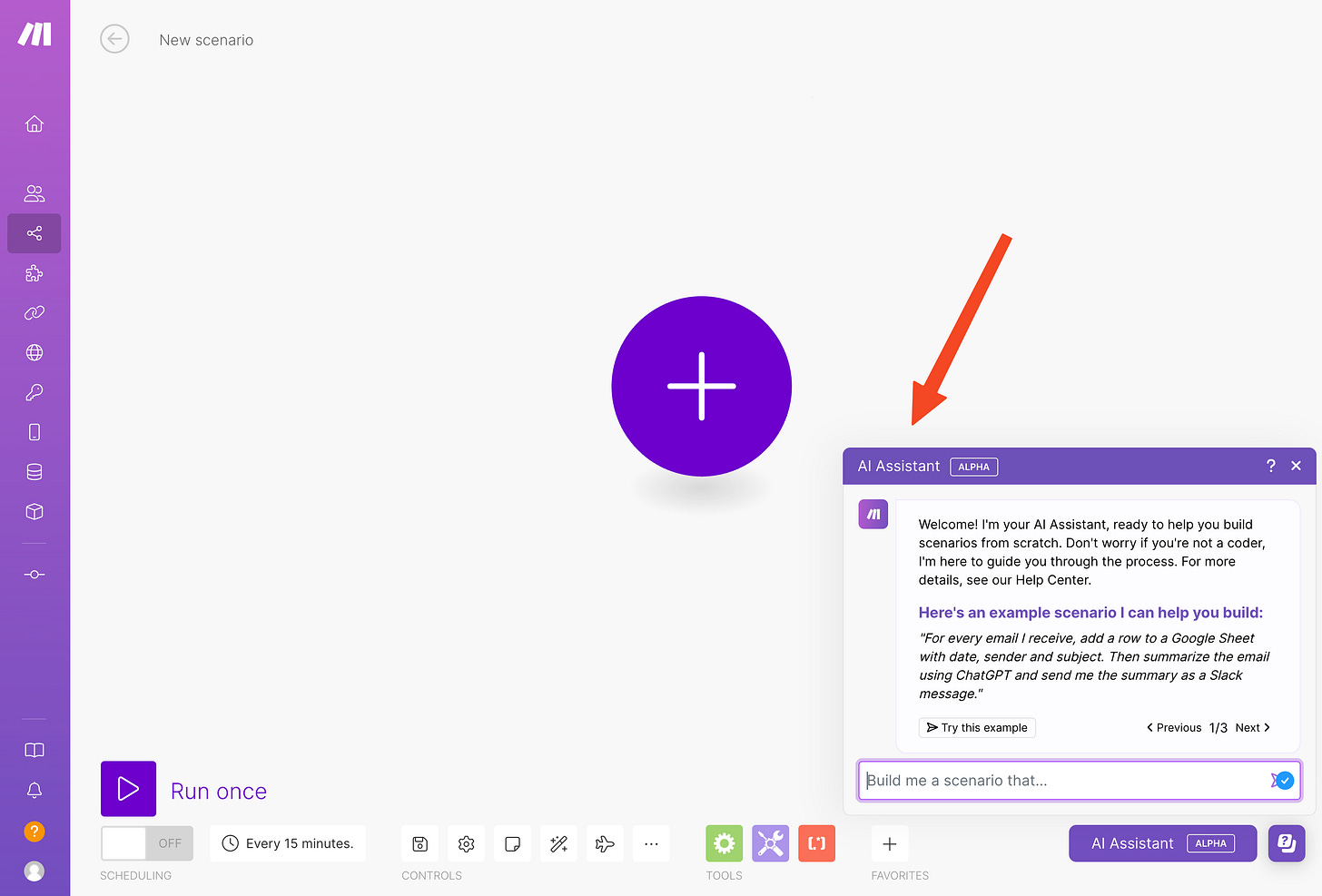
Depuis peu, tu as dû voir que Make avait sorti une nouvelle fonctionnalité appelée “AI Assistant”.
Le principe est simple : tu lui dis ce dont tu as besoin comme type de scénario et il “te le crée avec les modules associés”.
Pour l’heure, au regard de mes tests, c’est exactement la fonctionnalité… dont on n’avait pas besoin ! (oups, je suis dur)
Cliquer sur des modules pour les relier entre eux pour créer un scénario, c’est à la portée de n’importe quel débutant qui suit un tutoriel sur YouTube. Pour avoir formé des centaines de personnes à Make, je peux vous dire que les difficultés sont d’un autre ordre :
→ comprendre la structuration des données
→ comprendre quel scénario est le plus optimisé pour tel business
→ documenter et versionner ses scénarios
→ Comprendre les messages d’erreurs
→ comprendre comment implémenter une API
Et j’en passe…
Actuellement, cette fonctionnalité permet au mieux d’impressionner les débutants, mais n’aide en rien les professionnels à être soit plus productif, soit meilleur.
Gageons que 2024 soit de meilleur augure pour l’IA et l’automatisation que ce type de fonctionnalités !
Tu veux soutenir cette newsletter ?
Lorsque tu vas créer des sites web ou applications, je te propose d’utiliser mes liens d’affiliation. Pour toi, cela ne coûte rien, mais pour moi cela me rapportera un petit pourcentage et me permettra de continuer mon travail sur cette newsletter et de la garder gratuite aussi longtemps que possible 🤗
→ Automatiser toutes ses tâches avec Make
→ Créer des outils internes et de belles bases de données avec Airtable
Ou sinon un petit like, un email ou un MP sur LinkedIn ça me fait toujours plaisir aussi !
Si cela t’a plu, n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si, à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇