Hello !
En regardant mon agenda cette année, je vois qu’on s’approche doucement (mais sûrement) des vacances ! J’espère que tu vas avoir l’occasion de couper un peu.
Mais avant de trop vite t’emballer, il reste encore le mois de juillet 🥵
Et j’ai envie de t’annoncer un très truc assez sympa chez Uncode School.
Mais attendons encore un peu…
Si ce n’est pas déjà fait, tu peux aussi :
Sponsoriser cette newsletter pour acquérir de la visibilité auprès d’un public ciblé
Booker 30min de conseil/coaching [payant] avec moi quand tu veux (pour savoir quels outils no code tu peux utiliser pour ton projet, besoin d’une prestation no code, coaching ou progresser).
Rejoindre le Discord No Code d’Uncode School (+300 passionnés)
Lire toutes les éditions précédentes.
On démarre 👇
Au programme
ncScale dévoile sa nouvelle fonctionnalité d’observabilité
RGPD et No Code : comment (vraiment) gérer cela en pratique ?
Forest Admin possède maintenant une intégration avec n8n
Elementor, le plugin no code de Wordpress se met à l’IA
Flutterflow est définitivement un outil no code qui me bluffe
ncScale dévoile sa nouvelle fonctionnalité d’observabilité !
Post soutenu par ncScale.
Comment Prello, Unly et Murfy repousse les limites du no-code grâce à ncScale ? Le plus grand défi des no-codeurs avancés est la compréhension de leur stack no-code. Quelles sont les dépendances ? Comment puis-je résoudre rapidement un bug ? Comment puis-je intégrer efficacement de nouveaux no-codeurs dans mon équipe ?
Avec leur collaboration, ncScale a créé la fonctionnalité d'Observabilité de stack no-code en complément de leur brique de Monitoring. Inscrivez-vous et recevez 1 mois gratuit avec le code NOCODESTATION 🎉
RGPD et No Code : comment (vraiment) gérer cela en pratique ?
J’ai eu la chance de recevoir Edouard Schlumberger, co-fondateur de Leto.legal logiciel SaaS spécialisé dans la gestion du RGPD pour les PME notamment.
Il connaît très bien les bonnes pratiques et astuces qu’on peut mettre en place sur nos outils no code préféré pour respecter au mieux le RGPD (être compliant comme on dit dans le milieu).
Je t’ai donc cocoté un épisode de podcast disponible sur YouTube, Spotify et Apple Podcast.
Pour “finaliser” le sujet, je te conseille de lire le blog de Leto et de les suivre sur YouTube si le sujet t’intéresse.
Pour ma part, c’est un élément que je vais rajouter dans mes formations no code afin d’essayer de les rendre encore plus qualitatives !
Forest Admin possède maintenant une intégration avec n8n
Je t’ai déjà parlé de Forest Admin. C’est un outil qui plutôt destiné à des personnes techniques (et donc des Product Builders) qui souhaiteraient réaliser des dashboards “en no code” (ou avec peu de code) assez rapidement.
Sorti du studio e-founders depuis quelques années maintenant, Forest Admin a su se faire un nom sur le marché des dashboards builders (qui est quand même une demande très récurrente chez beaucoup de clients).
Je pourrai t’en faire une vidéo ou un webinar pour tester l’outil, mais je voulais juste te dire qu’ils ont maintenant une intégration n8n pour pouvoir déclencher depuis ton dashboard facilement des automatisations.
Bref, à tester dans ton workflow si tu es utilisateur de Forest Admin.
Et si tu ne connais pas n8n, je pense que tu devrais commencer par cette vidéo-là que j’avais faite.
P.S. : pour la petite histoire, j’avais postulé chez Forest Admin il y a quelques années (avant Uncode School) et j’avais pas trop mal réussi les sélections, mais quelques lacunes m’avait fait sortir de la boucle… Ça arrive ! Mais je reste vraiment fan du projet et de l’idée !
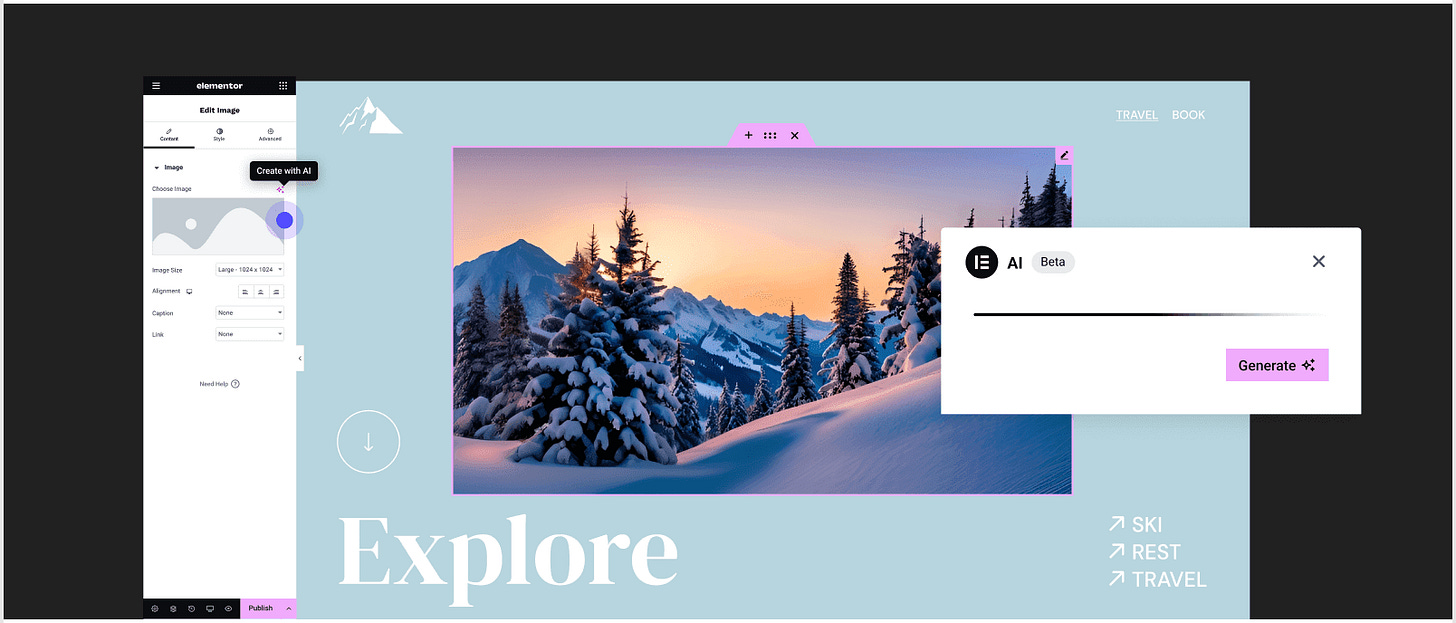
Elementor, le plugin no code de Wordpress se met à l’IA
Dans le monde du no code, je trouve que Wordpress est souvent le mal aimé et on a surtout du mal à le positionner.
À la base, Wordpress est un CMS (Content Management System) : c’est un système qui te permet “simplement” de gérer ton contenu (blog, e-commerce). Problème, tu ne peux pas avoir le front que tu souhaites.
C’est pour cela que des plugins comme Elementor sont sortis pour permettre à tous de pouvoir créer leur site web de A à Z. Et franchement l’outil est hyper puissant et n’a rien à envier à certains websites builders.
Pour ma part, j’ai fait pas mal de sites sur Elementor que je trouvais assez cool et surtout qui étaient très bien positionnés en SEO. Comme quoi…
Bref, aujourd’hui, c’est un peu de l’histoire ancienne pour moi et je n’utilise plus (en formation ou en prestation) Elementor, mais je garde un petit attachement à ce qui m’a fait démarrer il y a quelques années “le no code”.
Bref, tout a pour te dire qu’Elementor continue d’évoluer, et qu’il sort une version avec de l’IA pour générer des images. On a donc un outil qui est toujours là dans l’écosystème et qui continue de se diversifier. Et c’est même fort probable qu’on en entende peut-être plus parler prochainement dans l’écosystème…
Flutterflow est définitivement un outil no code qui me bluffe
Flutterflow, c’est le Webflow du mobile natif à la sauce Flutter.
On ne va pas se le cacher, c’est probablement un gros concurrent de Bubble et WeWeb si vous souhaitez construire des applications de qualité professionnelle avec un outil no code.
Il demande de la technicité et de la prise en main, mais par contre les résultats sont vraiment bluffants. L’idée, ce n’est pas que je vous en parle pendant des heures (parce que je pourrais le faire…), mais c’est juste qu’on est mardi soir à minuit au moment où j’écris cette newsletter et que je suis tombé sur la newsletter de Flutter avec leurs dernières nouveautés. C’est toujours plus canon, ils sont proches de leur communauté…
Tout ça pour te dire que si tu t’intéresses à Flutterflow, va vraiment t’abonner à leur newsletter (et forum) afin de voir leur roadamp et à quel point ils shippent vite (et bien).
C’est un régal !
Si cela t’a plu, n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si, à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇