C’est la rentrée pour Uncode School ! #70
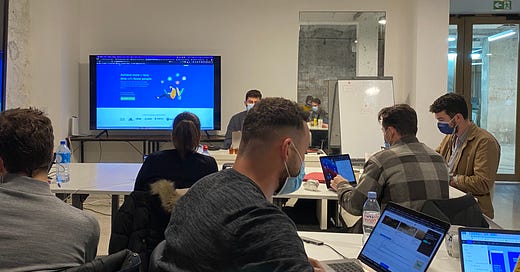
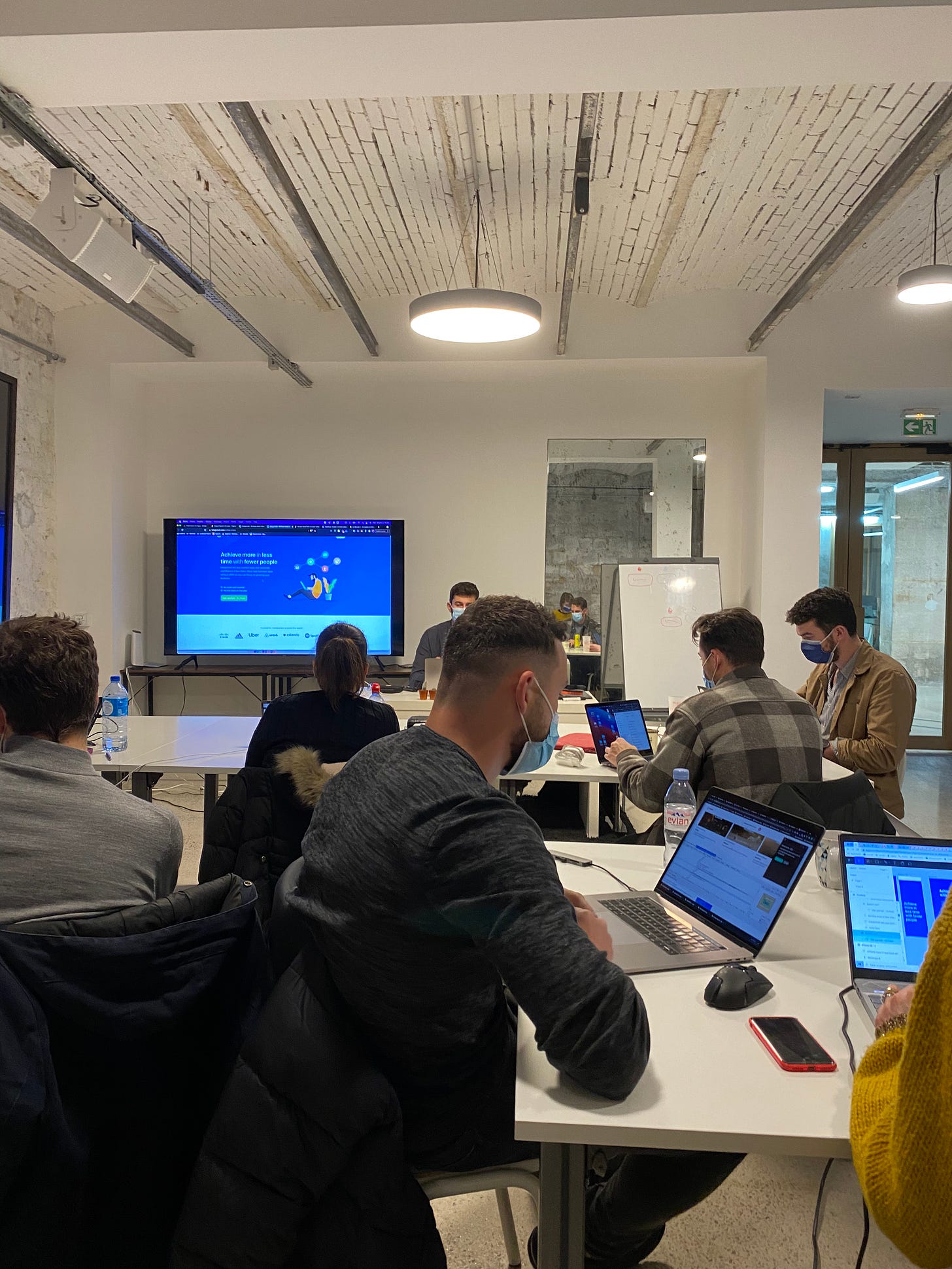
C’est parti pour le batch #1 !
Je l’attendais avec grande impatience. Le bootcamp No Code & Product est enfin une réalité et c’est une grande joie de vous annoncer que depuis lundi, 10 apprentis Product Builders sont engagés à découvrir les meilleurs outils no code du marché (Webflow, Bubble, Integromat et plein d’autres…) ainsi que les bonnes méthodologies Product pour aborder leurs projets.
Quelques points que je retiens de ce début de bootcamp Uncode School :
Une parité parfaite : 5 hommes / 5 femmes ! Pour un premier bootcamp, je ne sais pas si c’est la chance du débutant, mais c’est exactement en phase avec la philosophie et les valeurs d’Uncode School.
Des profils très variés et passionnants : on a 1/3 d’entrepreneurs/ses; 1/3 de futurs freelances et 1/3 de salariés. Dès le jour 1, les discussions ont été très riches et je vois bien que la formation a une valeur encore plus importante avec ces profils qui s’apportent mutuellement leur expérience.
Un esprit hyper bienveillant et d’entraide. C’est au cœur des valeurs d’Uncode School et cela porte déjà ses fruits malgré les notions techniques et les projets qui s’enchaînent qui peuvent apporter du stress. C’est sur ce point-là que le processus de recrutement est clé.
Le fait d’être en présentiel est un atout formidable et une vraie différenciation de ce bootcamp dans les formations No Code. Ce qui en fait une expérience unique dans laquelle les futur.e.s Product Builders sont encadrés pour avancer sur leurs projets. Et on ne va pas se le cacher : cela fait un bien fou de voir du monde après plus de 2 ans de Covid.
Je vais bien sûr continuer à te donner du feedback sur le bootcamp dans les prochaines newsletters.
Le recrutement de la seconde promo a déjà commencé et se déroulera début avril ! Les places sont déjà ouvertes et ça commence à partir vite. Il y a 12 places de disponibles pas plus ! C’est ta chance ! Il est temps de la saisir !
Pour toutes les infos, tu peux te rendre sur le site : www.uncodeschool.com
Sinon je suis dispo par mail ou Linkedin !
Bon début d’année à toi 😘
NoCodeX : le nouveau projet No Code d’eFounders
Difficile de passer à côté de ce projet dans le monde no code. eFounders, le startup studio à l’origine des startups célèbres comme Front, Spendesk, Aircall… va lancer son produit no code. L’outil sera un savant mélange entre Retool, Bubble et Integromat et te permettra de créer des internal tools en no code.
Un très beau challenge porté par Julien Chriqui. Et je vais d’ailleurs vous dire pourquoi il va réussir son challenge (coucou madame Irma 🔮) :
Déjà parce que Julien c’est mon pote 😂 (ok c’était pas du tout objectif…)
Parce qu’il part avec le meilleur startup studio de la place et va avoir accès aux meilleurs talents de l’écosystème et aux meilleures méthodologies pour lancer son projet (et dans l’exécution, je peux vous dire que ça fait la différence)
Parce qu’ensuite Julien a identifié un vrai problème : comment se débarrasser d’Excel pour construire des vrais produits que les gens aiment et qui ont du sens en leur laissant la liberté de créer leur produit. Ce n’est clairement pas le seul sur cette problématique, mais le marché est vraiment immense et la problématique bien réelle.
Parce qu’il n’est pas le premier à se lancer sur une plateforme no code. Et parfois, c’est pas mal de ne pas être le 1er… Il y a déjà pas mal d’outils no code de qualité et il y a plein de bonnes pratiques à reprendre pour créer un outil qui soit totalement adapté et vraiment incroyable. Quand on me parle de Retool, Bubble et Integromat, c’est qu’on est déjà sur la bonne voie. Wait & see…
Parce que j’ai eu beaucoup de discussions sur Julien sur le marché et l’écosystème et que c’est une personne qui a bien saisi là où va le marché. En plus, il place vraiment le profil de Product Builder au centre de son projet et on sait à quel point ce profil va être primordial pour la transformation digitale des entreprises.
Julien a donc toutes les cartes en main pour réussir sur ce projet et je peux vous dire que vous allez beaucoup en entendre parler dans les prochains mois !
Il recherche son CTO sur ce sujet, donc il est temps d’en parler à tous vos potes. Si vous souhaitez participer à la prochaine licorne (eFounders est assez coutumier de ce type de startup et en a déjà 2 à son actif), c’est maintenant qu’il faut y aller. Des occasions comme celle-là, il n’y en a pas tous les 4 matins.
Pour contacter Julien, c’est par ici et voici son post Linkedin où il annonce le projet.
Finsweet lance Fluid Responsive
Il s’en est passé des annonces pendant les vacances. Une dernière nouvelle qui m’a pas mal intéressé, c’est le lancement de fluid responsive de Finsweet (l’agence Webflow de qui est derrière notamment Client First, Attributes, No Bull).
C’est un petit peu technique si tu ne connais pas bien Webflow, mais je vais essayer de te l’expliquer simplement.
Le principe du responsive c’est de pouvoir faire en sorte que ton site s’adapte sur tous tes devices (mobile, tablette et desktop). Lorsque tu changes la taille de la fenête du navigateur, il s’avère que le responsive n’est “fluide”. En d’autres termes, le design ne s’adapte pas à la taille de l’écran et tu dois faire des modifications sur chaque taille voulue (ex. : typographie, élément…) pour que cela fonctionne. La technique pour éviter cela est de faire en sorte que les valeurs de tes éléments, soient exprimés en VW (viewport width) et VH (viewport height).
C’est une solution que j’ai déjà utilisée, mais le souci, c’est que maintenant que je suis complètement passé sur le système Client First de Finsweet qui utilise les REM sur tous mes designs. Je ne suis pas vraiment à l’aise de mélanger le REM et VW/VH (c’est possible à faire, mais clairement pas vraiment maintenable sur le moyen terme).
Pour pallier cela, Finsweet a trouvé une méthode pour rendre fluide ton responsive sans utiliser VW/VH et en passant seulement par les REM. Pour cela, il suffit que tu intègres un code sur Webflow via leur extension.
N.B. : tu n’es pas obligé d’utiliser cette méthode avec Client First, c’est totalement optionnel. Cela dépendra de ton design.
Tout est expliqué dans cette documentation complète. Et comme d’habitude, il y a toujours plein de tutoriels pour démarrer.
Fable.app : un “concurrent” d’After Effect
Effectivement, il faut mettre en guillemet le terme “concurrent”.
Difficile de concurrencer After Effect qui est un outil ultra complet sur le montage vidéo et l’animation. Toutefois, à moins d’être vraiment spécialisé sur le domaine, il y a plein de features de ce logiciel qui pourraient être développées individuellement en un unique produit ou simplement simplifiées et qui pourrait servir dans plusieurs cas d’usages. L’intérêt, c’est qu’en suivant telle ou telle niche, on puisse avoir une expérience produit plus simplifiée que le fait de rentrer dans un outil complexe.
C’est clairement le cas de Fable.app. L’outil te permet (gratuitement) des animations vidéos dans un workflow hyper clair avec un rendu de très grande qualité. L’outil est assez simple à prendre en main et tu peux l’utiliser en combinaison avec Figma.
En gros, tu fais tes designs sur Figma et tu passes ensuite sur Fable.app pour les animer. Niveau export, tu peux le faire pour Youtube, TikTok, Vimeo, GIF et même Lottie (bêta). De mon point de vue, je compte m’en servir par exemple pour refaire l’intro et l’outro de la chaîne YouTube d’Uncode School !
Un super produit que je t’invite vraiment à tester rapidement.
Airtable intègre enfin les logiques conditionnelles dans ses automatisations
Je t’en parlais dans une précédente newsletter.
C’est maintenant chose faite !
Tu peux mettre en place des logiques conditionnelles dans tes automatisations sur Airtable.
Concrètement en quoi cela consiste t-il ?
Il suffit tout simplement d’aller sur la partie automatisation et ensuite d’ajouter une action dans laquelle tu pourras placer une (ou plusieurs conditions). Par exemple, envoyer automatiquement un mail à telle personne inscrite dans tel record si elle rempli bien telle condition inscrite dans tel record et sinon si d’autres conditions sont définies envoyer un autre message.
Tu peux aller extrêmement loin avec ce genre d’actions ! Personnellement, j’adore !
Si toutes les entreprises étaient capables de shipper aussi vite qu’Airtable on serait déjà allé 5 fois sur Mars (depuis le début de l’année) 😅
Les meilleurs growth threads de l’année 2021
Si tu veux connaître les meilleures techniques de growth partagées sur Twitter en 2021, ce petit tweet t’en donne un aperçu avec 7 tweets de qualité.
C’est toujours inspirant de voir ce qui peut être fait et j’espère que cela pourra te donner des idées pour tes projets (no code bien sûr 🙄 ) !
🚀 Un job dans le no code !
Tu recherches un job dans le no code ? Voici les offres de cette semaine auxquelles tu devrais postuler.
+12 opportunités de jobs no code cette semaine
Les Fabricants recherchent un.e Product Builder. Pour postuler.
Les Ripeurs recherchent un.e Product Builder. Pour postuler.
Turnk recherche un.e Product Builder. Pour postuler.
Le Groupe Micropole recherche un.e consultant No Code / Low Code. Pour postuler.
Nicholson SAS recherche un.e développeur No Code. Pour postuler.
Ticket for Change recherche un.e Product Manager - Tool Manager. Pour postuler.
Yield Studio recherche un.e No Code Maker. Pour postuler.
JAB recherche un.e No Code builder. Pour postuler.
Notion recherche un.e User Operations Specialist. Pour postuler.
Aramisauto recherche un.e consultant.e No Code. Pour postuler.
WeMaintain recherche un busines operation manager. Pour postuler.
Leslivresblancs.fr recherchent un.e Webdesigner / Concepteur site no-code. Pour postuler.
Si tu recrutes également, n’hésite pas à me contacter (en répondant à ce mail) ou sur Linkedin pour proposer un poste aux Product Builders inscrits à la newsletter. Merci d’envoyer un lien avec le plus de détails possible.
J’espère que cette rubrique t’intéressera et qu’elle sera porteuse d’opportunités pour toi 🚀
Si cela t’a plu n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇