Les nouveautés de Webflow arrivent prochainement !
Il va y avoir bientôt du nouveau pour Webflow !
Suite à la No Code Conf de 2021, Webflow nous avait annoncé une pluie de nouveautés ! Des nouveautés qui ont commencé à arriver au fil de l’eau (performance, nouvelles features CSS…), mais les meilleures annonces n’avaient pas été encore indiqués avec une deadline claire. Je veux bien évidemment parler de la partie Membership et Logic.
Suite à un Q&A entre le le Youtuber Nelson et Vlad Magdalin, le CEO de Webflow, les choses sont un peu plus claires.
Je te laisse regarder la vidéo parce qu’elle est pleine d’apprentissages et que cette newsletter serait trop longue. Toutefois, j’ai retenu 2 points intéressants :
La partie Membership et Logic ne sortiront pas en même temps. Mais dès l’été il devrait y avoir du nouveau. On peut donc s’attendre à pouvoir tester une version bêta du Membership dès cet été entre 2 plongeons dans la piscine !
Une question a également été posé sur la partie RGPD. Le CEO a avoué que c’était extrêmement complexe à mettre en place pour eux parce que cela signifierait qu’il ait deux datacenters (un aux USA et un autre en Europe) et que c’était beaucoup trop dur en termes de gestion et de coût. Il a affirmé qu’ils respecteraient la Privacy Shield 2.0 (mais aucun texte n’existe encore à l’heure actuelle ndlr.). Il a affirmé également que les données des utilisateurs n’étaient pas du tout au centre de leur business. Ils ne vendent pas de la donnée, mais une solution de création de sites.
Cette dernière situation est au final l’apanage de tous les éditeurs de webapp à l’heure actuelle. Je crois qu’il existe aujourd’hui une belle opportunité business pour un “Bubble / Webflow” européen parce qu’in fine cette législation va poser pas mal de problèmes pour les européens dans l’utilisation de ces solutions no code. Make.com a aujourd’hui une possibilité d’hébergement des données en Europe, mais c’est bien le seul à l’heure actuelle.
On attend donc ce futur champion !
➡️ Tu peux regarder la vidéo Q&A ici.
On parle open source et outils no code
En tant qu’ancien développeur, je ne peux me passer de te parler d’open source de temps en temps. Et quand cela concerne le monde du no code, c’est presque pour moi une obligation de te citer les bonnes initiatives dans le domaine.
La dernière en date, c’est la série de vidéos de Julien Jacquemet qui te propose de découvrir plus en détail OpenMVPBox, sa solution d’installation et d’hébergement rapide des meilleurs outils no code open source du marché.
Dans cette série vidéo, je te conseille surtout de visionner 2 outils no code open source :
La découverte d’Appsmith qui est un équivalent open source de Retool. L’outil est incroyable et mérite vraiment que tu t’y intéresses (la vidéo est ci-dessus).
La découverte de Budibase, une solution open source très qualitative et efficace pour construire des CRM (Voir la vidéo)
Les solutions open source sont un vrai moyen de t’affranchir des éditeurs no code propriétaires et te permettent d’installer sur n’importe quel serveur ta solution (pour être par exemple plus conformes à certaines législations ou besoin de performances particulières). Nous sommes encore au début de cette révolution et les outils no code open source ont encore beaucoup de travail pour être au même niveau que les outils propriétaires, mais le futur de ce sujet est assez excitant et tu vas en entendre parler dans les prochains mois !
Comment Alan utilise Notion ?
Alan est une assurance santé qui fait beaucoup parler d’elle depuis déjà plusieurs années. Outre le service de très bonne qualité qu’elle offre, ce qui marque beaucoup dans cette société, c’est la manière dont les équipes sont organisées. Par exemple, c’est une boîte qui fonctionne énormément avec la culture de l’écrit et qui est organisée et structurée par l’écrit. Pour cela, ils ont plusieurs outils, dont Notion.
D’ailleurs, Anna Gombin qui est Knowledge Manager chez Alan nous explique dans un article comment Alan utilise Notion et comment cet outil correspond à leur culture.
De la culture en télétravail, en passant par l’onboarding à l’organisation des responsabilités, Anna nous ouvre les portes de leur outil de connaissance. Inspirant.
Comment créer des Maps interactives puissantes “à la AirBnB” en no code ?
Tu dois connaître les Maps (cartes) que proposent AirBnB sur leur site. Leur fonctionnement a souvent été copié, notamment sur Bubble. Et pour cause, l’UX est vraiment très bien pensé et pratique.
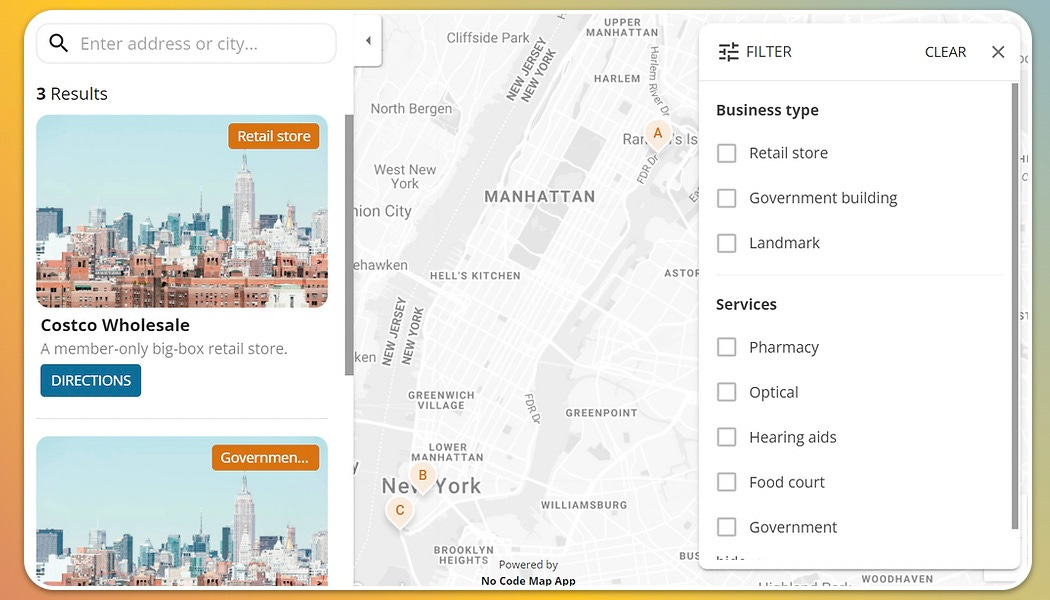
Dernièrement, je suis tombé sur No Code Map App qui permet d’intégrer facilement une map avec différents filtres directement dans une application sans avoir besoin de développer de A à Z cette fonctionnalité.
Pour faire fonctionner cela, il te suffit d’une base de données type Airtable dans laquelle tu rentres toutes les informations que tu as besoin d’afficher sur la carte et l’outil se charge par la suite de te proposer une map interactive que tu peux embarquer (embed) dans ton site.
À titre personnel, je trouve les tarifs un peu élevés, mais cela peut être un gros gain de temps si tu as besoin de créer ce genre de fonctionnalité. Au final, cela va te permettre de valider que c’est une fonctionnalité importante pour ton business et ensuite tu pourras recréer de A à Z cette feature et te passer ce type de service.
Retrouve les meilleures entreprises qui recrutent sur les outils no code sur ProductBuilder.fr
Sélection des dernières annonces ⤵️
Legal Place recherche un·e Product Builder. Consulter l’offre.
Cuure recherche un développeur Bubble. Consulter l’offre.
L’URSSAF recherche un·e développeur·se Low Code. Consulter l’offre.
Pour retrouver des centaines d’autres annonces, tu peux te rendre sur ce lien !
Si tu souhaites publier une annonce, tu peux le faire gratuitement sur ce lien.
Si cela t’a plu, n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si, à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇