Hello,
Comment se passe ta semaine ?
On est jeudi et je reviens avec les petites news de l’écosystème qui m’ont intéressé cette semaine !
J’en profite pour vous remercier avec tous vos emails / messages pour le retour de la newsletter. Ça me fait très chaud au cœur et me motive à continuer (puis ça fait du bien ce soutien au moment de la rentrée ❤️)
Si ce n’est pas déjà fait, tu peux aussi :
✅ Sponsoriser cette newsletter pour acquérir de la visibilité auprès d’un public ciblé
👋 Rejoindre la communauté sur Discord No Code d’Uncode School (+400 passionnés)
☎️ Booker 30min de conseil/coaching [payant] avec moi quand tu veux (pour savoir quels outils no code tu peux utiliser pour ton projet, besoin d’une prestation no code, coaching ou progresser).
⭐️ Me suivre sur Linkedin, Instagram, Twitter ou Youtube.
👉 Lire toutes les éditions précédentes.
On démarre 👇
Au programme
Avoir une vision claire de votre digitalisation grâce à l'audit Bienfait.
Apprendre les concepts fondamentaux de Webflow en jouant
Notion met à jour ses formules
Créer un graphique dans SoftR ? (Tutoriel)
Comment créer des Apps sur Webflow ?
Une astuce WeWeb pour faire tourner du JavaScript (sans avoir à publier)
Avoir une vision claire de votre digitalisation grâce à l'audit Bienfait.
[Post soutenu par Bienfait]
Si vous suivez cette newsletter, vous avez déjà implémenté un ou plusieurs outils no-code au sein de votre organisation (ou vous avez prévu de le faire).
Vous avez alors peut-être déjà rencontré les problèmes suivants :
- Difficulté à choisir le bon outil
- Difficulté à connecter les outils entre eux
- Difficulté à maintenir vos outils no-code
- Persistance de processus manuels au sein de vos équipes
C'est pourquoi nous avons créé l'audit Bienfait.
Un audit des outils digitaux de votre entreprise, réalisé en 2 semaines.
Notre méthode ? Une série d'entretiens et de questionnaires pour établir une cartographie claire de vos processus, de vos outils et de vos données.
Notre promesse ? Un plan d'action à 1 mois (les fameux "quick-win"), à 3 mois et à 12 mois pour débloquer le potentiel de votre entreprise.
Pour en savoir plus et calculer votre indice de digitalisation :
Apprendre les concepts fondamentaux de Webflow en jouant
On ne va pas se le cacher, l’Université e ligne de Webflow est probablement une des meilleures en ligne pour apprendre le web et Webflow.
Les vidéos sont didactiques, actionnables et toujours très dynamiques ! Bref, un vrai régal lorsqu’on doit commencer de 0 sur cet outil.
Si j’avais eu ce site pour démarrer sur le web en tant que développeur il y a 10 ans, ça m’aurait bien aidé. Mais bon, on avait le site du Zéro à l’époque (les vrais savent 👍).
Dernièrement, je suis tombé sur les learning games de Webflow qui t’apprennent à utiliser les Grid, les flexbox, les box model… via des petits jeux !
Ça m’a fait penser à Flexbox Froggy qui connaissent les développeurs·ses débutant·e·s pour apprendre le Flexbox.
Bref, si tu veux en apprendre un peu plus sur le web et Webflow, je te conseille d’aller regarder ces petits jeux.
⭐️ Ou sinon, tu peux aller voir les formations en français qu’on fait chez Uncode School pour te faire devenir un véritable Product Builder !
Notion met à jour ses formules
Le monde des “Notioneers” s’est clairement emballé cette semaine avec la sortie d’une nouvelle fonctionnalité très attendue : la mise à jour des formules sur Notion.
Bon les amis, je dois tout de même vous avouer quelque chose, j’utilise énormément Notion au quotidien pour gérer Uncode School, mais j’avais un peu abandonné les formules pour ma part pour 2 choses :
Leur système de prop() était un peu bizarre, pas très lisible et surtout pas facile à maintenir quand on avait des formules un peu complexes.
Si je dois faire des calculs un peu complexes sur de la data, je préfère passer sur un outil comme Airtable que je trouve meilleur et plus adapté sur ça (même si on ne va pas se cacher que leur éditeur de formule est complètement nul de chez nul… mais je me sens tout de même plus à l’aise).
Mais tout ça n’est peut-être que du passé !
Pour résumer les points sympas de cette nouvelle fonctionnalité :
→ Multiline (enfin !! C’était vraiment horrible de tout écrire sur une seule ligne)
→ Meilleure gestion des erreurs
→ Possibilité de mettre des commentaires
Pour en savoir plus, je suis tombé cette semaine sur un post de Iris Ryckaert qui présente les formules en quelques slides (plutôt bien fait j’ai trouvé).
Et il y a bien évidemment, KreaCity qui a fait un live dédié sur les formules si vous voulez tout connaître.
→ Si vous souhaitez discuter de tout ça, rendez-vous dans la communauté Uncode School dans le channel Notion.
Créer un graphique dans SoftR ? (Tutoriel)
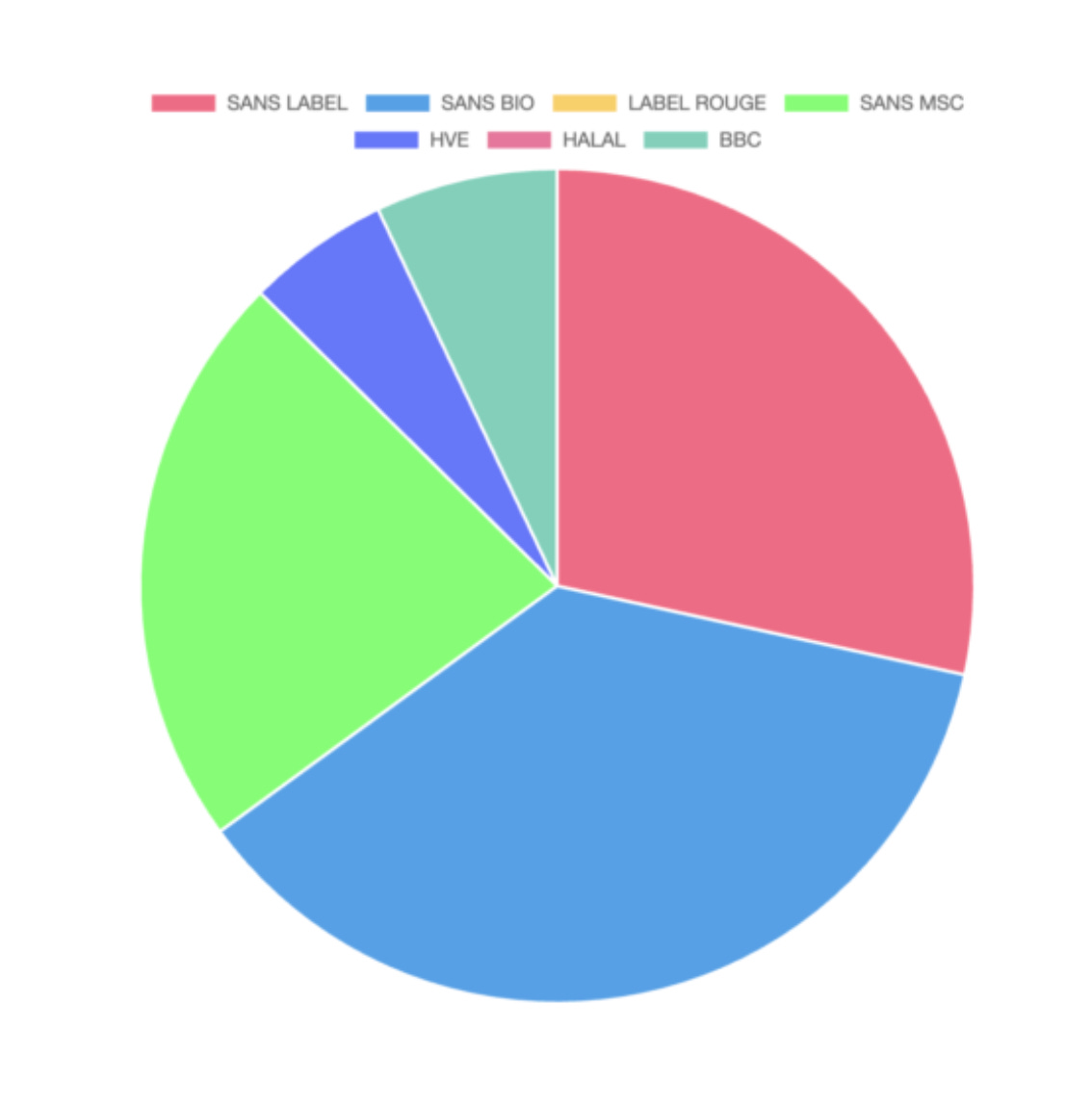
Cette semaine, je suis tombé sur un excellent article de Florian Verdonck qui explique comment intégrer un Chart dans SoftR.
Mais attention, pas n’importe quel Chart, on parle ici d’un Chart qui ne serait pas disponible dans les composants natifs de SoftR !
Bon, comme tu dois commencer à t’en douter, il va falloir être un peu plus technique ici et mettre en place un petit custom code.
Bonne nouvelle, Florian te détaille tout dans l’article et te donne même le code. Et si tu ne comprends pas, tu auras toujours ChatGPT qui pourra t’expliquer le code !
Comment créer une App sur Webflow ?
Je t’en parlais dans la newsletter de la semaine dernière, Webflow vient de dévoiler sa marketplace dédiée aux Apps.
Une très belle opportunité de faire évoluer l’écosystème Webflow et de saisir certaines opportunités business au même titre que les marketplaces Shopify et Wordpress.
Mais comment saisir cette opportunité ?
Voici un petit tutoriel qui va t’apprendre à réaliser une App sur Webflow. Bon, l’app est vraiment très simpliciste, mais ça te donne l’idée de ce qu’il est possible de réaliser et les points à connaître pour réaliser tes futurs Apps !
Une astuce WeWeb pour faire tourner du JavaScript (sans avoir à publier)
Petite astuce que j’ai apprise cette semaine sur WeWeb et que j’ai découvert avec le formidable Ray Deck.
Il a en effet créé un code JavaScript qui va te permettre de faire tourner du JavaScript directement sans avoir à publier ton app. Très utile pour tester.
L’idée, c’est de pouvoir intégrer le custom code non pas dans la partie custom Code de WeWeb, mais de le faire tourner dans un workflow via un Trigger au chargement de ton app.
Il a fait une vidéo complète sur le sujet avec un exemple absolument CANON !
Je sais, c’est technique pour terminer cette newsletter, mais moi, ce sont des petits trucs comme ça qui me font vibrer ! Chacun son truc 😆
Tu veux soutenir cette newsletter, mais tu n’as pas d’argent ?
Lorsque tu vas créer des sites web ou applications, je te propose d’utiliser mes liens d’affiliation. Pour toi, cela ne coûte rien, mais pour moi cela me rapportera un petit pourcentage et me permettra de continuer mon travail sur cette newsletter et de la garder gratuite aussi longtemps que possible 🤗
→ Automatiser toutes ses tâches avec Make
→ Créer des outils internes et de belles bases de données avec Airtable
Ou sinon un petit like, un email ou un MP sur LinkedIn ça me fait toujours plaisir aussi !
Si cela t’a plu, n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si, à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇