Hello,
Petite newsletter cette semaine (je suis très occupé en ce moment pour te préparer quelque chose de styléééé et donc j’ai mis un peu un standby sur la com…).
Toutefois, je ne pouvais pas louper le rendez-vous des passionnés de Webflow (que je suis) pour… la Webflow Conf !
Je te fais un résumé, des principales annonces ci-dessous.
C’est parti ! 👇
Il existe désormais 7,5 millions de sites sur Webflow !
Et visiblement le nombre n’est pas près de s’arrêter.
Oui, il est temps de se mettre à Webflow les amis !
Les annonces globales
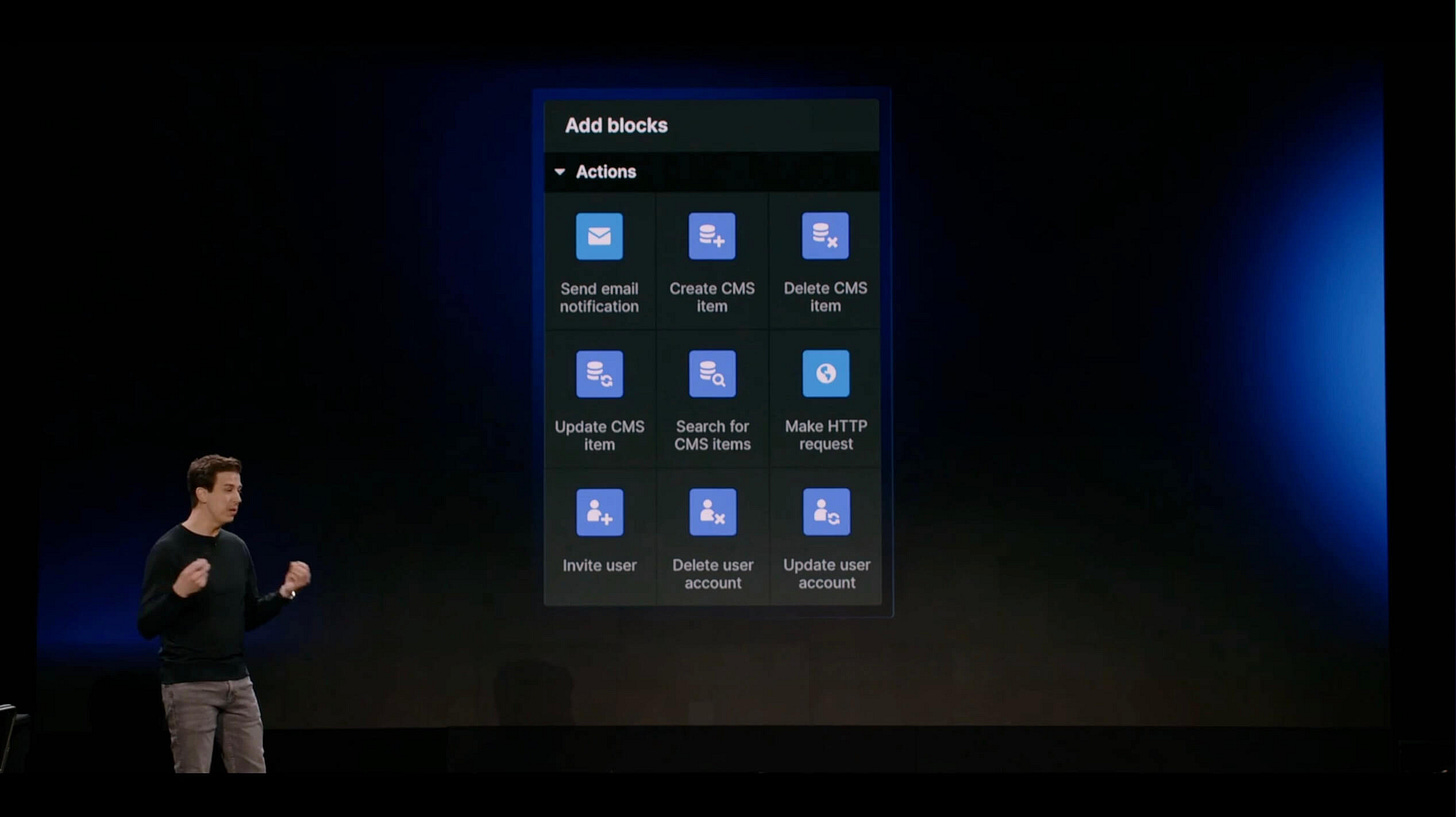
La partie “Logic” s’améliore
La partie Logic de Webflow est toujours en phase bêta, mais s’améliore avec le temps. J’ai spotté un petit module HTTP Request qui me plaît beaucoup et que j’ai très envie d’essayer…
On parle de l’interface utilisateur ?
Webflow annonce la création de “Components'“. C’est un peu l’évolution des symbols. Ces nouveaux symboles pourront notamment utiliser les données contenus dans le CMS pour venir remplir les différents champs. Cela sera disponible prochainement.
Et l’autre point trop cool, c’est qu’on va pouvoir utiliser ces composants entre les différents sites de notre workspaces. Et ÇA c’est cool !
Webflow annonce annonce également les “variables fonts”. Le principe, c’est de pouvoir ajouter des weight, width… sur les polices de manière dynamiques. On pourra les utiliser avec les transitions et les interactions. Visiblement, cela sera disponible le mois prochain en bêta.
Les autres annonces méga sympas
Le multi langage va être intégré de manière native sur Webflow, un peu à la manière du CMS. Pas de dates précise, mais cela sera disponible cette année. Bye bye WeGlot ?
Niveau e-commerce, on va pouvoir passer de 3000 à 15000 items. Bon… Je pense que Webflow n’est toujours pas calibré pour du e-commerce, mais ça pourrait changer avec la dernière annonce de ce mail concernant… les apps !
Au niveau du CMS, on va pouvoir aller au-delà des 10000 items. Mais je n’ai pas compris encore à quel prix (parce qu’aux dernières nouvelles cela coûtait 65000$…). Si quelqu’un à l’info, je suis preneur.
Au niveau de la partie “Membership”, on va avoir la possibilité de présenter du contenu différent en fonction de savoir si l’utilisateur est loggé ou non. Ça, ça me plaît comme feature !
Collaboration : il y a du progrès !
3 nouvelles annonces sur la collaboration.
D’abord l’introduction des “Guests role”. C’est la possibilité d’inviter une agence ou un freelance sur son workspace afin qu’il puisse le gérer sans que cela coûte de l’argent à la personne qui gère le workspace. Une initiative bienvenue et attendue !
Ensuite, Webflow introduit les “specific access”. Le principe est de pouvoir déterminer qui peut accéder à quel site sur tel ou tel workspace. Imaginons que sur un workspace, il y a 10 sites, on va pouvoir donner des accès à 1 ou 2 sites à une personne, mais pas à tous. Cela va peut-être éviter des bêtises et surtout du partage d’informations confidentielles. Également une évolution bienvenue !
Et une dernière news plutôt attendue est celle du : Page branching. On pourra travailler ensemble sur des pages différentes (ex. 2 designers ensemble sur des pages différentes). On pourra ensuite merger les pages ensemble (et les classes). Pour l’heure, ce ne sera disponible que pour les clients Enterprise.
Community : les annonces importantes
Le but de Webflow est de véritablement créer un écosysteme viable. Et pour cela, ils ont un plan.
La première annonce concerne “Webflow for free for students”. Alors, c’est la stratégie d’Adobe par exemple et qui a été très payante. Pour être honnête, j’ai négocié pendant plus de 2 mois avec eux de manière acharnée pour Uncode School pour avoir des plans gratuits pour 2 mois (genre 200 à 300€ max par session), et Webflow n’a jamais lâché… Donc j’attends de voir, mais visiblement si tu n’es pas Harvard ou américain, c’est mort. Dommage que Webflow ne regarde pas les initiatives outre Amérique. Il y en a peu pour être souligné… Webflow si tu lis cette newsletter (on peut toujours rêver), tu peux répondre à ce mail pour me contacter.
Webflow annonce également un renouveau de sa Marketplace :
Plus facile de trouver les Made in Webflow,
La page templates est là pour mettre les créateurs plus en avant
Les experts vont avoir un “Creator profil” à la Dribbble.com et il sera possible de trouver plus facilement les experts via des filtres liés aux services qu’ils proposent
Une nouvelle partie concerne les Apps et qui seront des “verified apps” (ex. Jetboost, Parabola, Whalesync, Xano…). Aujourd’hui, il est complexe de créer une app pour Webflow. Demain, il sera beaucoup plus facile de le faire (cf. ci-dessous) et surtout la marketplace va le mettre en avant. C’est exactement ce que Wordpress a fait… À voir le résultat maintenant, mais c’est une partie très excitante et qui pourrait être un bon business !
Webflow va également proposer une partie nommée “Libraries” notamment dédiée aux designers qui créent des composants et qui souhaitent les publier à la communauté. Je ne sais pas si les créateurs/créatrices vont être rémunérés pour cela. Mais ça peut être très cool de découvrir cette partie-là puisqu’ils vont être accessibles depuis le panel Webflow et il sera très simple de s’en servir !
Développeurs : les (grosses) annonces
Webflow a admis que leur documentation autour de l’API ainsi que les possibilités de l’API n’étaient pas grandioses... Mais cela est en train de changer !
Un nouveau site est mis à disposition des développeurs avec beaucoup plus de contenu pour créer des applications à distribuer sur la marketplace. Il y a beaucoup d’opportunités dans ce domaine (et j’ai beaucoup beaucoup d’idées dessus…). Bien évidemment, cela va de pair avec l’amélioration de l’API Webflow. Exciting weeks are coming!
Le co-fondateur de Webflow, nous a présenté leur “Dev Link”. Qu’est-ce que c’est ? C’est la possibilité de créer depuis Webflow des composants React pour les intégrer dans une app React. Un npm et hop, cela s’intègre dans ton app. Il existera même une “Live Link” pour reload ton app en temps réel lors d’une modification sur Webflow afin qu’elle soit prise en compte sur ton app (local) React. Je suis fan ! Ils commencent avec React, mais visiblement, ils vont également travailler sur d’autres langages (et ça sera génial que ça puisse être du VueJS et du Flutter).
Le récap par Webflow de toutes les annonces.
➡️ Ce qu’il faut retenir
Webflow propose de nouvelles features qui vont surtout dans le sens du collaboratif. Ils souhaitent notamment dans les prochaines années grossir l’écosystème et se rapprocher de plus en plus d’une expérience de développeur tout en bénéficiant de l’interface du designer pour créer des très belles expériences. À la différence de Wized qui propose une vision headless avec un backend déporté, Webflow ne se voit pas encore comme un SaaS qui pourrait être un app builder “à la Bubble” comme certains l’avaient imaginé. Peut-être dans les prochaines années, mais ce n’est pas encore le cas pour les mois qui suivent.
Si cela t’a plu, n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si, à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇










Pour réagir à ta newsletter et répondre à certaines de tes questions :
- Multi-langage - Bye bye WeGlot ? => J'ai vu dans le chat hier lors de la conf "Webflow pourrait acheter Weglot" et j'ai trouvé ça très malin. Construire du multi-langage est super complexe. Webflow et Weglot sont très proches (Weglot a sponso le Webflow Event au plus haut tarif). Donc au lieu de se casser le cul, plutôt acheter Weglot et l'intégrer dans Webflow sachant que Weglot fonctionne très bien sur des sites Webflow.
- CMS, on va pouvoir aller au-delà des 10000 items => ça sera seulement pour les plans Entrerprise. Le but de Webflow cette dernière année et avec toutes les features qu'ils sortent c'est de dire "Ok on est assez connu par le grand public mais c'est pas avec des plans à 45$ max par mois qu'on va financer notre croissance. Allons chercher les grosses entreprises qui utilisent Webflow intensivement. On parle de plan qui commence mini à 45k l'année. C'est pour ça qu'ils viennent d'ajouter la Bandwidth par mois que tu ne peux pas dépasser et leur optique est de facturer si tu la dépasses.
- Le App store => L'inspiration est plus Shopify que Wordpress où c'est quand même le bordel. Shopify est très fort sur ça et rémunère très bien les développeurs. J'espère juste que Webflow ne va pas faire le même système de rémunération qu'ils font pour les templates.
- Ils commencent avec React, mais visiblement, ils vont également travailler sur d’autres langages => J'ai l'impression que c'est déjà le cas. Car le co-founder a répondu sur un tweet qu'on pouvait utiliser Typescript donc j'ai l'impression que toutes les librairies JS sont prises en compte.
Source : https://twitter.com/araskavakli/status/1590432202990694400