Hello,
Comment vas-tu ?
Cette semaine, je te propose une newsletter sur des points techniques “no code” qui j’espère t’intéresseront et pourront t’aider au quotidien en tant que Product Builder !
N’hésite pas à m’écrire si tu as des questions et que tu veux en parler ! Je réponds à tout le monde.
Allez je te souhaite une bonne journée, je retourne pour ma part m’occuper de mes petits futurs Product Builders qui ont intégré Uncode School tout récemment !
😘
Si ce n’est pas déjà fait, tu peux aussi :
💪 Suivre la formation Product Builder d’Uncode School pour gagner en compétences sur les outils no code
✅ Sponsoriser cette newsletter pour acquérir de la visibilité auprès d’un public ciblé
👋 Rejoindre la communauté sur Discord No Code d’Uncode School (+400 passionnés)
☎️ Booker 30min de conseil/coaching avec moi quand tu veux (pour savoir quels outils no code tu peux utiliser pour ton projet, besoin d’une prestation no code, coaching ou progresser).
⭐️ Me suivre sur Linkedin, Instagram, Twitter ou Youtube.
👉 Lire toutes les éditions précédentes.
On démarre 👇
Au programme
DALL-E, l’IA de génération de visuels vient de sortir
Convert SVG to PNG : un outil méga pratique
Stripe dévoile Stripe Embed
Un outil pour migrer ses données Bubble vers Xano
Je suis sûr que tu n’utilises pas cet élément (puissant) sur Webflow !
Il reste 1 grosse semaine pour faire parti du batch 1 et rejoindre les Product Builders 🚀
C’est parti ! La formation a démarré !
Pour l’heure, j’ai des super retours de celles et ceux qui ont démarré la formation !
Pour rappel, la formation a pour objectif :
de te rendre autonome sur des projets no code en te donner des bases et une culture tech solide,
de te donner de bonnes notions de Product,
d’avoir bien entendu un panorama et une pratique concrète des meilleurs outils no code modulaires du marché (Airtable, Make, Webflow, Notion…)
Et bien sûr des projets issus de prestations afin que tu puisses commencer à te constituer un portfolio !
Si tu veux en savoir plus, tu peux te rendre sur le site d’Uncode School.
J’ai hâte de t’avoir en formation et qu’on construise cette belle communauté de Product Builders ! 😍
P.S. : si tu as la moindre question, tu peux répondre à ce mail ou bien m’écrire sur LinkedIn.
DALL-E, l’IA de génération de visuels vient de sortir (et ça tue)
Je commence cette newsletter avec une nouvelle qui n’est pas propre aux outils no code, mais qui est liée à openAI qui a rendu possible la génération de visuel avec DALL-E directement dans chatGPT-4 (payant).
Après y avoir eu accès, j’ai joué avec et j’avoue que c’est vraiment un outil très marrant et puissant. Je ne suis pas encore un expert sur le sujet, mais ça vaut vraiment le coup que tu puisses aller regarder.
J’ai essayé par exemple de générer des miniatures YouTube à partir d’autres miniatures YouTube et franchement le résultat est très sympa. Je le fais en 2 temps :
Je lui upload l’image et lui demande de me la décrire précisément.
Ensuite je lui demande de me créer un prompt pour DALL-E que je vais ensuite copier-coller dans un autre chat avec l’option DALL-E.
J’itère ensuite pour avoir l’image que je souhaite.
Bref, un bien bel outil que je te conseille vivement de maîtriser et qui va devenir indispensable dans les prochaines années. Et puis, 20€ pour tout ce que possède chatGPT, c’est moins cher que mon Poké Bowl de ce midi !
No brainer !
Convert SVG to PNG : un petit outil bien pratique
Dans la formation Uncode School, on travaille sur différents sites (notamment sur Webflow) et on doit récupérer des images (assets) qui sont souvent en .svg (ie. une image vectorielle). Et on a parfois besoin de les convertir en .png.
Pour cela, on utilise l’application SVGViewer dans lequel on colle le path SVG pour ensuite télécharger le PNG.
Mais l’application est également hyper pratique pour générer des path SVG à partir d’un .svg ! Tu upload ton .svg sur SVGViewer et il te sort le path adéquat. Ce qui est intéressant puisque sur Webflow, tu peux directement ajouter un embed dans lequel tu copie-colle les paths de ton .svg.
Personellement j’adore cette flexibilité et ce petit outil que je voulais te partager !
N.B. : s’il y avait trop de vocabulaire technique plus haut et que tu n’as pas tout compris, c’est probablement que tu dois suivre notre formation Product Builder où tu comprendras tout :-)
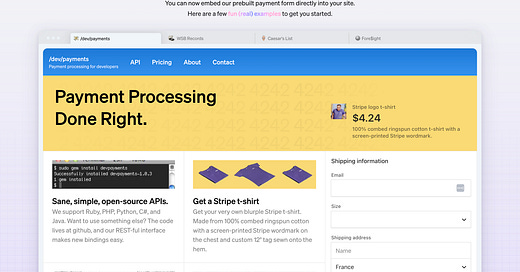
Stripe dévoile Stripe Embed
C’est la petite nouveauté tombée cette semaine chez Stripe : tu peux maintenant avoir un checkout directement intégré en embed sur ton propre site. Cela signifie que tu peux avoir une page de paiement directement intégrée sur ton site.
Mais qu’est-ce que ça change par rapport à ce qu’on avait auparavant ?
Stripe avait sorti la fonctionnalité Checkout qui était assez technique à mettre en place. Mais de plus en plus, il se dirige vers des fonctionnalités plus simples à mettre en place. On a eu droit par exemple au Payment Link : un lien de paiement qui redirigeait directement vers une page de paiement directement hébergé chez eux.
Mais maintenant avec Stripe Embed, tu peux directement intégrer la page de Checkout sur ton propre site (plus besoin de technique ou de sortir de ton site au moment du paiement).
L’idée ce n’est pas que je te fournisse un tutoriel de A à Z (même si ça me donne envie d’en faire un pour mes étudiants pour Uncode School j’avoue), mais voici la documentation pour mettre cela en place. Ce n’est vraiment pas très compliqué !
Un outil pour migrer ses données de Bubble vers Xano !
C’est un outil que je n’ai pas testé, mais qui mérite qu’on y prête attention.
Un membre de la communauté no code a créé un outil qui te permet de migrer les données de ta base de données Bubble vers Xano.
Hyper utile si tu utilises une stack type Xano / Bubble, même si je n’ai toujours pas compris l’intérêt de faire ça… Pour ma part, je pense que Bubble scale bien tout seul ou alors si tu utilises Xano autant avoir une stack en front beaucoup plus qualitative avec WeWeb.
Je lance le débat enflammé 🔥
Mais j’espère que ce petit outil qui pourra t’aider !
P.S. : je n’ai pas testé, mais vas-y tranquille. Si tu as une grosse DB, c’es’est pas le moment de craquer, je ne veux pas être responsable d’une mauvaise migration 🫢. Il y a quand même des pratiques différentes entre la DB Bubble et Xano, donc on ne s’emballe pas et on fait des tests ! All right ?
Je suis sûr que tu n’utilises pas cet élément (puissant) sur Webflow !
Je ne suis pas l’origine de cette trouvaille, mais c’est la légende Timothy Rick qui me l’a fait découvrir dans ses vidéos. Je te laisse donc regarder.
Mais le principe, c’est de pouvoir ajouter un élément DOM.
À quoi cela sert-il ?
L’élément DOM fonctionne comme une Div dans laquelle on peut mettre un autre élément (texte, image…) et sur lequel on peut mettre le tag souhaité.
Comme tu le verras dans la vidéo, le tag DOM peut-être utilisé pour palier à des difficultés de design et de structuration de la page. L’exemple qu’il donne permet de passer de plusieurs heading 1 (pas ok de faire ça sur une page) à un seul heading 1 en utilisant l’élément DOM.
C’est un petit hack technique avancé, mais qui peut être utile dans certains cas et surtout, c’est un élément très flexible.
Si tu fais du Webflow régulièrement, je garderai cela sous le coude !
Problème : tu ne pourras pas trouver cet élément dans le panel Elements de Webflow. Si tu veux l’utiliser, tu auras 2 solutions.
La solution de Timothy Ricks dans laquelle tu dois cloner son site et ensuite copier-coller l’élément dans ton propre projet (ça marche, mais c’est “long” et tu n’as peut-être pas envie de rajouter un cloneable à ton workspace).
La solution du “Marketplace”. Tu vas aller sur l’app Unsplash, l’ajouter et tu verras un élément DOM s’afficher. Tu peux ensuite le copier-coller sur un autre projet.
Alors, tu as choisi quelle solution ?
Tu veux soutenir cette newsletter ?
Lorsque tu vas créer des sites web ou applications, je te propose d’utiliser mes liens d’affiliation. Pour toi, cela ne coûte rien, mais pour moi cela me rapportera un petit pourcentage et me permettra de continuer mon travail sur cette newsletter et de la garder gratuite aussi longtemps que possible 🤗
→ Automatiser toutes ses tâches avec Make
→ Créer des outils internes et de belles bases de données avec Airtable
Ou sinon un petit like, un email ou un MP sur LinkedIn ça me fait toujours plaisir aussi !
Si cela t’a plu, n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si, à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇