Hello,
Je commence cette newsletter pour te souhaiter une excellente année 2024 pour toi et tes proches 🎉
Une nouvelle année commence et on est bien sûr reparti pour une nouvelle année avec la newsletter ! Cela va tout de même faire presque 4 ans que j’ai envoyé la 1ère newsletter !
La bonne nouvelle, c’est qu’on est maintenant 5000 ! Une vraie fierté de savoir que ce que j’écris depuis presque 4 ans intéresse toujours plus de monde !
Vous êtes d’ailleurs de plus en plus nombreux à vouloir monter une newsletter (sur divers sujets) et je vous encourage vraiment à vous motiver à écrire ! Ça a changé ma vie, il n’y a pas de raison que cela ne change pas la vôtre !
Encore un grand merci pour vos lectures !
Place aux news 👇
Au programme de cette newsletter :
Le sponsoring de la newsletter reprend !
Podcast : comment j’ai lancé mon Bootcamp no code
Webflow : un cours sur GSAP pour créer des sites web de folie !
Certification : Le niveau 5 de Make est disponible
E-commerce et Webflow : Smootify est sur le coup
C’est parti !
Le sponsoring de la newsletter reprend ! 🎉
Tout est dans le titre !
Déjà 5 personnes l’année dernière ont bénéficié de la visibilité de No Code Station pour présenter leur projet / produit.
Étant donné que nous sommes de plus en plus nombreux sur cette newsletter (5000+ abonnés), je relance le sponsoring de cette newsletter !
Si tu veux commencer en 2024 par présenter tes services ou ton produit à une large communauté, c’est sûrement le bon moment de le faire !
Si ça te dit, voici le deck de présentation.
🚨 Rejoins dès maintenant le batch 3 de la formation d’Uncode School !
On a fait 2 beaux batchs dernièrement sur Uncode School.
Et comme convenu : nouveau mois, nouveau batch pour apprendre les outils no code et mettre en place de nouveaux projets en 2024 !
Si tu nous rejoins, tu retrouveras les personnes qui ont démarré la formation et tu pourras commencer à te constituer un réseau !
Pour l’heure, j’ai des super retours de celles et ceux qui ont démarré la formation ! (cf. screenshots plus haut)
Pour rappel, la formation a pour objectif :
de te rendre autonome sur des projets no code en te donner des bases et une culture tech solide,
de te donner de bonnes notions de Product,
d’avoir bien entendu un panorama et une pratique concrète des meilleurs outils no code modulaires du marché (Airtable, Make, Webflow, Notion…)
Et bien sûr des projets issus de prestations afin que tu puisses commencer à te constituer un portfolio !
Si tu veux en savoir plus, tu peux te rendre sur le site d’Uncode School.
J’ai hâte de t’avoir en formation et qu’on construise cette belle communauté de Product Builders ! 😍
P.S. : si tu as la moindre question, tu peux répondre à ce mail ou bien m’écrire sur LinkedIn.
Podcast : comment j’ai lancé mon Bootcamp no code
J’ai eu la chance d’être interviewé par Pierre Paris à la fin de l’année 2023 qui m’a posé beaucoup de questions sur la manière dont j’avais monté un bootcamp no code, ma formation no code en ligne, popularisé le terme de Product Builder.
On a parlé de ma stratégie, de mes échecs et de ma vision sur le sujet.
Bref, un super moment avec lui et qui dure justement le temps d’un footing (une de mes résolutions de 2024).
Ce n’est peut-être pas aussi puissant “qu’un Booba pour pousser de la fonte”, mais j’espère que ça te donnera matière à réflexion et que tu y trouveras de l’intérêt.
Au plaisir d’avoir tes retours dessus !
Webflow : un cours sur GSAP pour créer des sites web de folie !
En 2024, il temps de donner un véritable peps à tes sites sur Webflow.
Les animations sur Webflow, c’est bien, mais ça va un temps. Si tu veux passer le niveau supérieur, il te faut absolument connaître la librairie JavaScript GSAP.
Alors certes, il va te falloir apprendre un tout petit peu de code (si besoin, tu peux suivre la formation Uncode School si tu souhaites comprendre les bases du JavaScript sur les outils no code), mais le jeu en vaut la chandelle !
Avec GSAP, tu vas pouvoir vraiment faire des sites aux animations canons et qui vont vraiment faire la différence !
Et ça tombe bien : le génial Timothy Rick a fait un tutoriel très simple pour démarrer sur le sujet.
Un vrai cadeau à consommer sans modération 🎁
Certification : Le niveau 5 de Make est disponible
Make repousse encore les limites de la certification.
On avait déjà eu le droit au niveau 4 expert pour la certification (que j’avais d’ailleurs passé) et qui était déjà très intéressant !
Sur ce niveau 5 en va encore plus loin.
On y parle de testing de payload webhook, d’array avancés, de Custom functions, de custom Apps.
Du gros niveau bien intéressant à aller chercher pour repousser les limites de Make.
Si j’ai le temps en ce début d’année, je me chauffe pour la passer. On la fait ensemble ?
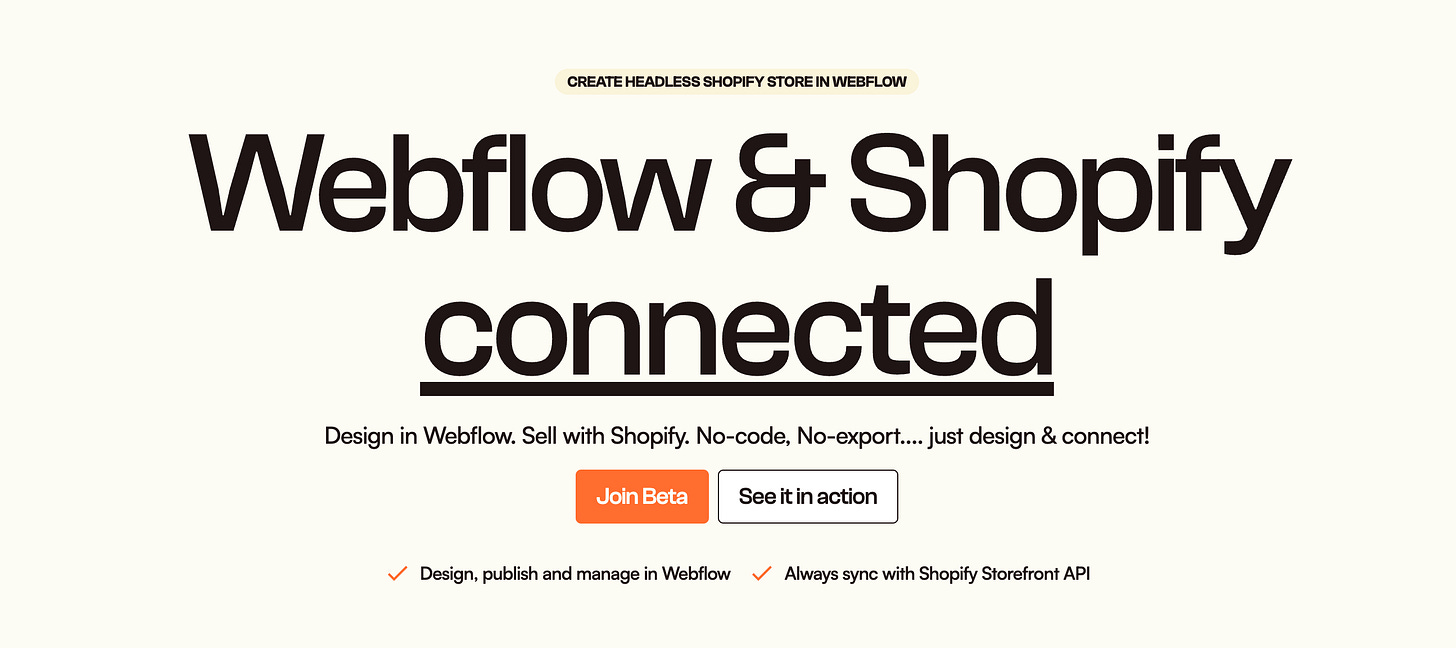
E-commerce et Webflow : Smootify est sur le coup
On termine avec un sujet qui va me passionner en 2024 : le e-commerce.
Et le sujet est assez brûlant sur Webflow.
Comme tu le sais, le e-commerce sur Webflow est très très loin d’un Shopify. D’un côté ce dernier possède un backend plutôt inimitable et de l’autre côté le frontend pour créer des sites de dingues sur Shopify c’est plutôt assez moyen (ou pas au niveau de ce que pourrait faire un Webflow).
L’idée serait donc de rassembler les 2 dans une vision headless : un frontend réalisé avec Shopify et un backend Shopify.
Visiblement, il semblerait que Webflow soit dessus pour essayer d’intégrer cela, mais pour l’heure aucune date sur la roadmap n’est prévu.
En attendant, vous avez quelques alternatives à tester avec vos clients. Il y a le fameux Shopiflow, mais vous avez plus récemment smootify que je viens de découvrir (qui a été créé par l’équipe de Udesly).
En gros, le principe est simple :
Tu connectes ton front Webflow avec Shopify
Tu designes dans Webflow et lorsque tu publies, cela met à jour le design de votre Shopify
L’intérêt est clair : avoir la fluidité de création d’un Webflow avec la puissance e-commerce de Shopify. Cela va aussi te donner à tes équipes marketing et techniques plus de facilité de gestion (mais bon pour cela il faut connaître Webflow) et d’agilité.
Coût total : Webflow + Shopify + Smootify = 60$/mois. Certes, c’est plus cher qu’un Shopify à 29$/mois, mais si c’est pour avoir un site e-commerce qui se démarque des autres, c’est vraiment très très peu et ça se rembourse facilement !
Si tu as déjà testé, je suis preneur de tes retours !
Tu veux soutenir cette newsletter ?
Lorsque tu vas créer des sites web ou applications, je te propose d’utiliser mes liens d’affiliation. Pour toi, cela ne coûte rien, mais pour moi cela me rapportera un petit pourcentage et me permettra de continuer mon travail sur cette newsletter et de la garder gratuite aussi longtemps que possible 🤗
→ Automatiser toutes ses tâches avec Make
→ Créer des outils internes et de belles bases de données avec Airtable
Ou sinon un petit like, un email ou un MP sur LinkedIn ça me fait toujours plaisir aussi !
Si cela t’a plu, n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si, à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇