La folie de Finsweet, Alternative Notion et autres news no code
Finsweet annonce le déploiement d’Attributes
C’est une des grandes annonces de la société Finsweet lors de la No Code Conf 2021. L’agence la plus prolifique sur Webflow (et une des plus reconnues mondialement) annonce le déploiement d’Attributes. Mais qu’est-ce que c’est exactement ?
Sur Webflow, il n’est pas nativement possible par exemple de mettre en place, par exemple, des filtres dynamiques sur le CMS. Des solutions en code existent bien sûr, mais pour un outil no code, avoue que ce n’est pas l’idéal si tu ne sais pas coder… Pour pallier cela Finsweet nous avait déjà prémâché le travail en nous proposant des fonctions JS tout prêtes dans lesquels il fallait jouer avec les ID et les classes des éléments. Cela fonctionnait déjà très bien, mais cela ajoutait pas mal de code et, à la longue, cela était difficilement maintenable sur un gros site…
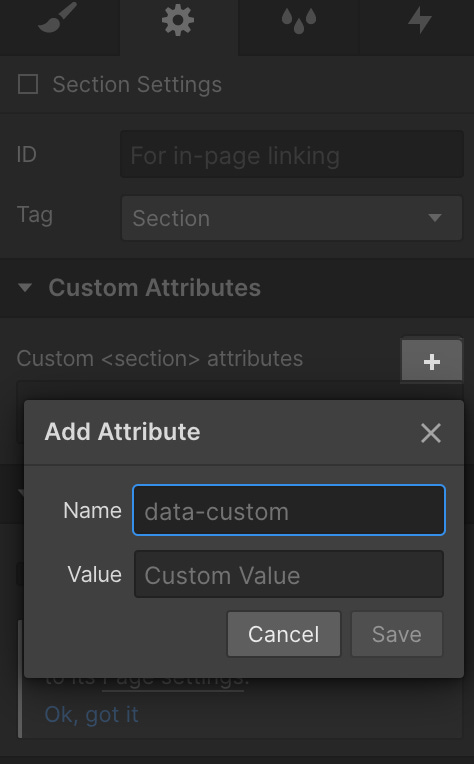
Par conséquent, ils ont reconstruit tout leur système et au lieu d’utiliser du code, des IDs et des classes, ils ont choisi d’utiliser le système d’attribute qui fonctionne sur Webflow selon un système de clé (name) et de valeur (value).
Ainsi, pour construire un système de pagination dynamique, il suffit :
1 - d’ajouter un code JS pour appeler les différentes fonctions ;
2 - d’ajouter les bons attributs en fonction des fonctionnalités que tu souhaites.
Ce qui est génial, c’est que ce système est beaucoup plus simple d’utilisation (pas besoin de savoir coder) et il est beaucoup plus maintenable puisqu’il y a de moins en moins de code. Et si jamais tu dois en cours de route changer les ID ou les classes de tes éléments, pas de problème, le système fonctionnera toujours.
À noter que la migration est en cours côté Finsweet. L’ancien système restera comme il est, donc rien ne sera cassé sur ton site si tu utilises en production, par contre il ne sera plus maintenu. Je te conseille de lire la documentation sur le nouveau système qui est comme à son habitude extrêmement bien faite !
Et inutile de souligner que ce nouveau système est bien évidemment… gratuit ! ❤️
J’ai lancé Uncode School, un bootcamp intensif No Code & Product de 8 semaines en présentiel à Paris. On sera une belle petite promo de 10 - 12 surmotivés ! Et le programme est canon si tu veux monter en compétence sur les outils no code et les méthodologies Product !
Tu viens nous rejoindre ? 😊
Focalboard : l’alternative open source à Notion
🧐 Qu’est-ce c’est ? Comme tu le sais, je suis un très grand fan de Notion. Je gère toute ma boîte et le bootcamp Uncode School en partie avec cet outil. L’outil est incroyable et en plus de cela, ils n’arrêtent pas de shipper des nouvelles fonctionnalités chaque mois.
Toutefois, en tant qu’ancien développeur, j’ai également un grand intérêt pour les technologies open source (qui sont d’ailleurs beaucoup trop négligées à mon goût par le monde des technologies no code et par les personnes qui utilisent les outils no code…). Je regarde donc les alternatives open source aux outils no code avec beaucoup d’intérêt. L’application open source “no code” la plus connue est probablement n8n dont j’ai déjà parlé dans cette newsletter. Mais étant donné que je te parle beaucoup de Notion, je t’ai également trouvé une “alternative” à Notion qui s’appelle : Focalboard.
🤩 Pourquoi on aime ? La réalité, c’est que le produit n’est pas aussi puissant que Notion. Mais il a le mérite d’exister et de pouvoir être intéressant à utiliser étant donné qu’il est open source (tu peux modifier le code), gratuit, data friendly… C’est idéal pour beaucoup de cas d’usages qui n’utilisent pas toutes les fonctionnalités de Notion. Je vois bien des administrations, des petites PME ou associations utiliser ce genre d’outil. Et ça sera toujours BEAUCOUP mieux qu’un Word ou un Excel avec des notes prises à la “va vite” mal rangées…
👉 Le lien : Tester Focalboard
La solution pour tester le responsive de toutes tes apps !
🧐 Qu’est-ce c’est ? Dernièrement je suis tombé sur l’application Responsively. Encore une application open source !
La problématique qu’essaye de résoudre Responsivly est la suivante : comment vérifier que sur chaque device ton responsive est bien parfait ?
🤩 Pourquoi on aime ? Pour ma part, je teste mon responsive en utilisant Google Chrome et l’inspecteur d’élément qui me permet de tester devive par device. C’est plutôt bien fait et c’est suffisant pour la plupart des cas d’usage. Dans le cas de Webflow, les différents breakpoints sont même déjà intégrées. C’est également pour le cas de Bubble et d’autres outils no code…
Toutefois, comment faire pour tester en même temps toutes les versions responsives de mon app ? Responsively te permet de le faire.
Je trouve l’application assez efficace pour tester plein de responsive d’un coup. Et cela te permet d’optimiser le design en fonction de certains devices.
Un petit outil à garder sous la main pour tous les designers !
👉 Le lien : Tester l’application responsively

5000€ de MRR en 30 jours ? Voici comment s’y prendre
Bon, il n’y a pas de recettes magiques, mais il y a parfois des bonnes pratiques sur des bonnes idées qui méritent d’être partagées.
Samuel Thomson a ici lancé un business qui lui a rapporté 5K€ de MRR (de revenu récurrent) en 1 mois. Dans ce thread Twitter, il te livre toutes les méthodologies et les outils no code qu’il a utilisé pour lancer ce business (Webflow, Zapier, Outseta…).
Je me suis dit qu’un petit thread comme cela pour démarrer la journée, cela ne pouvait pas nous faire de mal 🤑
🚀 Un job dans le no code !
Tu recherches un job dans le no code ? Voici les offres de cette semaine auxquelles tu devrais postuler.
13 opportunités de jobs no code cette semaine
Evodev recherche ses prochains Product Builders en CDI ou freelances. Voici l’offre.
No Code Solution recherche un chargé de marketing digital. Voici l’offre.
Cleever recherche en stage un.e chargé.e de marketing digital qui connaît Webflow. Voici l’offre.
Talan recherche un freelance qui connaît bien la Power Plateform de Microsoft. Voici l’offre.
Orange recherche un.e développeur low code spécialisé sur OutSystem en CDI. Voici l’offre.
Cuure recherche un Bubble Developer. Voici l’offre.
Remoters recherche un CTO no code. Voici l’offre.
Kabakoo Academies recherche un bras droit pour son CEO qui connaît très bien les outils no code. Voici l’offre.
Too Smart recherche un développeur d’applications (no code). Voici l’offre.
Yield Studio recherche un No Code Maker. Voici l’offre.
Steer One recherche un No Code Project Leader. Voici l’offre.
Gifty recherche un.e développeur junior en (sur Bubble). Voici l’offre.
HEC recherche un un Product Owner qui connaît bien le no code. Voici l’offre.
Si tu recrutes également, n’hésite pas à me contacter (en répondant à ce mail) ou sur Linkedin pour proposer un poste aux Product Builders inscrits à la newsletter. Merci d’envoyer un lien avec le plus de détails possible.
J’espère que cette rubrique t’intéressera et qu’elle sera porteuse d’opportunités pour toi 🚀
Si cela t’a plu n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇