Hello,
J’espère que tout va bien pour toi ?
C’est une semaine très dense pour moi, mais je n’oublie pas ce petit rendez-vous du jeudi matin pour te donner quelques news sur l’actualité no code !
Bonne semaine à toi !
Au sommaire :
La 1ère émission de mon Live Code Sauce sur Linkedin est disponible
Podcast : j’ai parlé no code et Product Builders avec PayFit
La technique : Comment utiliser du JavaScript avec Make ?
Outil : les tools pour optimiser tes images
L’idée business : et si on pouvait héberger son site Webflow ailleurs ?
La 1ère émission de Code Sauce est dispo en Replay
Ça y est, le 1er Live Linkedin dédié au no code est lancé ! Et j’espère que c’est t le début d’une longue série !
Dans ce premier épisode, je te parle (rapidement, il paraît), des clés pour bien démarrer sur les outils no code. Et surtout, je te fais une démo qui va te montrer très concrètement la différence entre code et no code !
Fais-moi des retours afin que je puisse m’améliorer et me dire ce que tu aimerais bien avoir !
Podcast : J’ai interviewé PayFit pour qu’ils me parlent des Product Builders et du no code
C’est le retour des podcasts où je vous parle des professionnels du no code. Et pour ce nouveau podcast, j’ai eu la chance d’interviewer Ines Salhi, Head of Product France et Sébastien Levaillant, VP Product Manager chez Payfit.
On est revenu sur l’histoire du JetLang et on a beaucoup parlé no code et des Product Builders et de leur culture.
Bref, un super épisode qui je l’espère te plaira !
N’hésite pas à me faire un retour.
➡️ Dispo sur Youtube
➡️ Dispo sur Spotify, Apple Podcast et Google Podcast
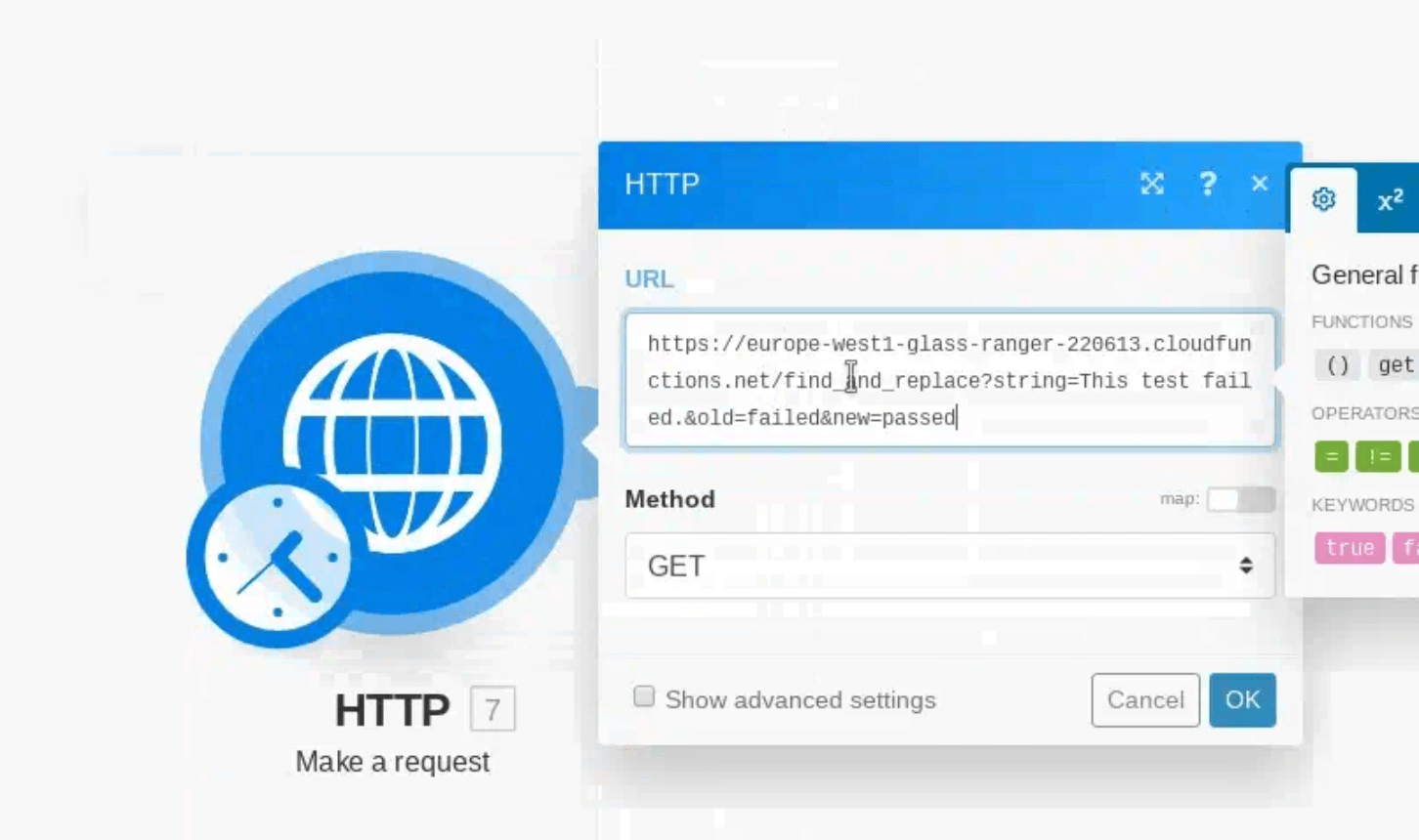
Comment utiliser du JavaScript avec Make ?
C’est une technique un peu avancée ici dont je vais te parler et que j’ai trouvé dans un post Medium. Mais j’ai trouvé l’idée intéressante.
Quel est l’intérêt d’ajouter du JavaScript dans Make ?
Gagner quelques opérations (et donc des crédits)
Parfois, c’est presque plus facile de coder un petit script qu’ajouter 2-3 modules supplémentaires
Se la péter parce que tu sais écrire des scripts (ok, je sors… 🤣)
L’auteur nous donne une technique intéressante pour intégrer du JS (que je n’avais pas testé auparavant). Tu dois écrire ton Script dans une Google Cloud Function et ensuite faire un call HTTP (GET) avec le module ad hoc.
Bref, si jamais tu as besoin de ce type de technique, tu peux repousser encore plus loin les limites de Make. Et ça, c’est vraiment très cool !
Comment optimiser tes images et vidéos ?
Ce n’est pas à proprement parlé “no code”, mais je voulais te parler de 2 outils qui me servent au quotidien pour optimiser mes vidéos Youtube et mes images.
En effet, n’oublie pas que le poids de tes images et de tes vidéos :
ont un coût sur la performance de ton site (plus l’image est lourde, plus cela peut mettre de temps à charger)
ont un coût environnemental (plus l’image ou la vidéo est lourde, plus elle consomme sur les serveurs, en énergie pour la transporter…)
Il y a donc tout intérêt à optimiser.
Pour les images, j’utilise : Tiny JPG (ils ont d’ailleurs une API).
Et pour les vidéos, j’utilise Hand Brake qui fait très bien le travail. Exemple : ma vidéo Code Sauce faisait 918Mo après l’enregistrement du Live sur StreamYard. Après passage à la moulinette, elle en fait 141Mo sans aucune perte de qualité !
Voilà plus d’excuse pour ne pas optimiser tes images et vidéos sur tes projets !
L’idée business : et si on pouvait héberger son site Webflow ailleurs ?
Dernièrement, je suis tombé sur Goodiehosting qui propose d’héberger Webflow sur d’autres serveurs que… Webflow.
En effet, il est possible d’exporter le code de ton site Webflow lorsque tu as un plan payant. Le mieux est normalement de le garder sur Webflow puisque tout est optimisé pour, mais avec l’augmentation des tarifs de la plateforme, force est de constater que la question du tarif revient au goût du jour.
GoodieHosting propose un hébergement de 14$/mois et promet qu’il sera possible d’éditer le contenu de son site et du CMS sans retourner sur Webflow.
Perso, je n’ai pas encore testé, mais l’arrivée de ce genre de business est intéressante, surtout en Europe puisque la question du RGPD est importante. Le fait d’être hébergé en France ou en Europe et de pouvoir travailler sur un site sur Webflow pourrait être assez sympa et peut-être régler certains problèmes de compliance.
À suivre…
Si cela t’a plu, n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si, à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇