Hello,
La forme ?
Petite entorse au règlement de No Code Station qui est normalement publié le jeudi à 8h00, je fais une publication le vendredi.
On va voir si c’est un jour où je peux avoir des meilleurs taux d’ouvertures et si c’est un jour plus propice pour vous partager les nouveautés de l’écosystème no code.
Dis-moi ce que tu en penses par retour de mail :-)
Ah et aussi…
Tu veux te former aux outils no code pour devenir Product Builder ? Jette un œil ci-dessous (ça devrait te plaire) 👇
Au programme de cette newsletter :
Flutterflow finalise une belle série A
Comment mettre en place du multi-form avec Webflow (de manière canon) ?
Un site d’inspiration dédié… aux footers !
Notion dévoile Notion Calendar et continue sa course aux nouveautés !
C’est parti !
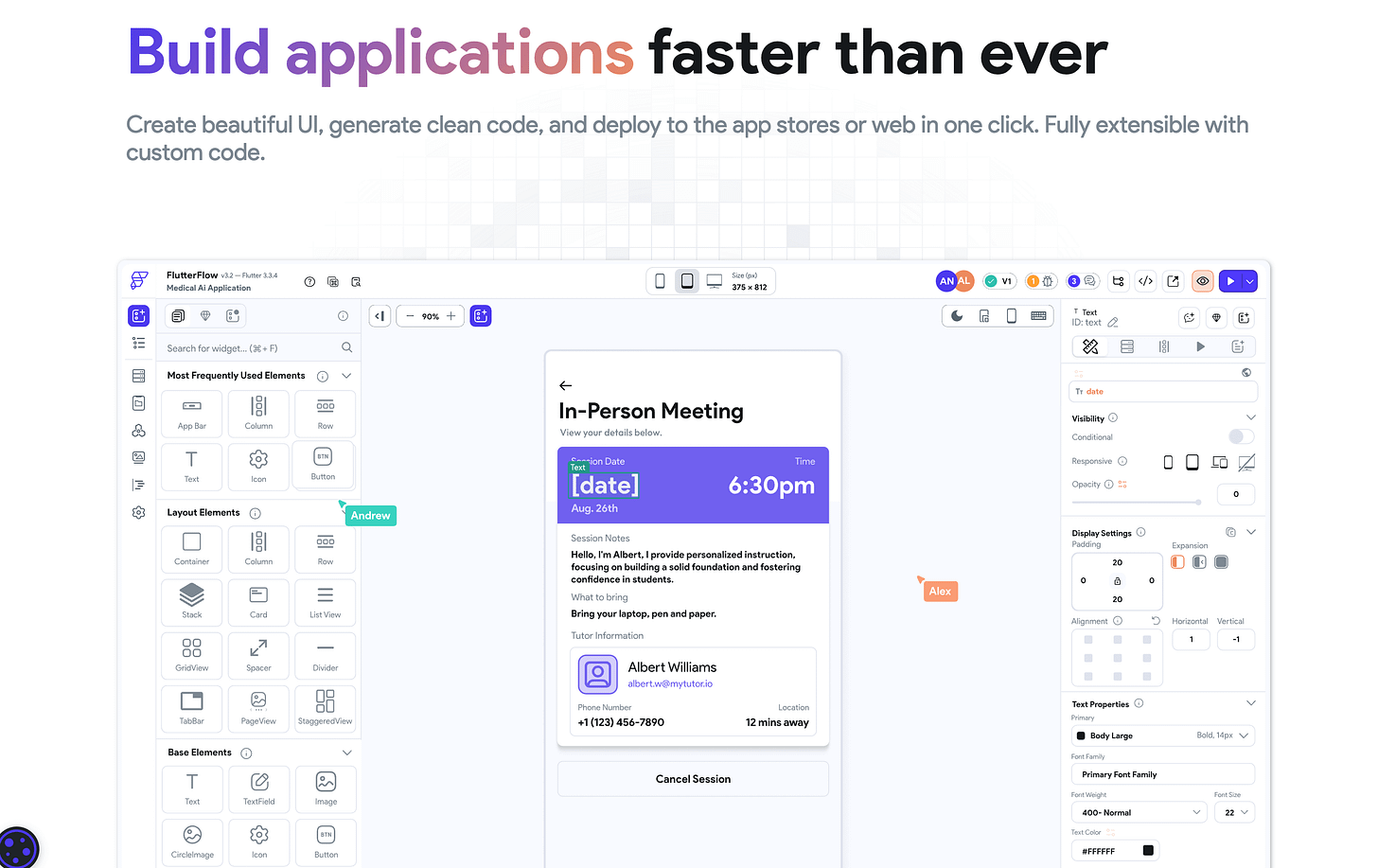
Flutterflow finalise une belle série A de 25 millions
Dans l’écosystème no code, il y a peu de builders no code de qualité dédiés au mobile. Flutterflow est probablement le builder qui a réussi à se hisser parmi les plus sérieux.
Pour avoir testé l’outil, être abonné à leur newsletter et suivre leur communauté depuis déjà 2 ans, je peux vous dire que je suis un fan de la première heure.
Il y a des nouvelles fonctionnalités cruciales qui améliorent vraiment l’outil dans leur utilisation et on peut véritablement créer des apps mobiles native (iOS et Android) qui touchent des millions de personnes sur les stores. Et comme son nom l’indique Flutterflow tourne… sous Flutter, le langage développé par Google !
Flutterflow est au mobile ce que WeWeb est au desktop web. En d’autres termes, Flutterflow te permet de créer uniquement un front. C’est donc à toi de créer ton propre backend. À savoir, Flutterflow possède une connexion native avec Firebase et Supabase. Il existe également une possibilité de connexion (non native) avec Xano.
Pour continuer son travail, Flutterflow vient de finaliser une belle levée de fonds de 25 millions notamment auprès de Google lui-même qui croit beaucoup au produit !
Que tu sois développeur ou Product Builder, Flutterflow, c’est forcément un outil que tu dois absolument tester si les applications mobiles natives sont un sujet pour toi !
Mettre en place du Multi-step forme sur Webflow
Créer un formulaire sur Webflow, c’est quelque chose d’assez simple. Par contre, mettre en place un formulaire avec différentes étapes, cela peut devenir plus compliqué si tu souhaites le faire nativement dans Webflow.
Jusqu’à maintenant.
En effet, Relume vient de sortir des composants adaptés pour créer une expérience de formulaire multi-étapes. Et comme tout ce qu’ils font c’est… canon !
À savoir toutefois : il te faudra utiliser le service Formly (payant).
Encore un beau move de la part de Relume.
Inspiration : les plus beaux designs de footer
Ne me demande pas comment je suis tombé sur cette ressource, parce que je ne sais plus, mais j’ai trouvé l’idée vraiment géniale !
Un site pour référencer les meilleurs footers.
Juste ça.
Pour le voir, il suffit de te rendre ici.
C’est niche, mais efficace je trouve.
Je vais chercher le même mais pour le header et les hero section.
Je te partage dès que j’ai ça !
Notion dévoile Notion Calendar
C’est la grosse nouvelle de cette semaine : Notion fait évoluer Cron en le rebrandant Notion Calendar.
À titre personnel, je n’étais pas passé sur Cron même si j’avais pourtant testé. En effet, je suis un fervent utilisateur de Google Agenda depuis des années, mais je trouve l’interface un peu ennuyeuse. Mais comme on dit : “ça fait le taf !”
Ce qui est intéressant avec Notion Calendar, c’est que vous pouvez connecter Notion (et notamment les bases de données) avec Notion Calendar. Et là, c’est un point très cool. Le fait de lier son agenda à des données synchronisables ou bien une page sur Notion va permettre de centraliser et effectuer des suivis plus précis sur les différentes réunions et les suivis de projets et d’aligner toutes les parties prenantes sur les mêmes documents.
Franchement, je vois l’intérêt et je trouve que Notion fait fort sur cette fonctionnalité (beaucoup plus intéressante que leur fonctionnalité d’IA je trouve).
Pour télécharger et tester Notion Calendar, c’est par ici.
P.S. : Allez voir la vidéo de Lou ci-dessus. C’est une pépite !
Tu veux soutenir cette newsletter ?
Lorsque tu vas créer des sites web ou applications, je te propose d’utiliser mes liens d’affiliation. Pour toi, cela ne coûte rien, mais pour moi cela me rapportera un petit pourcentage et me permettra de continuer mon travail sur cette newsletter et de la garder gratuite aussi longtemps que possible 🤗
→ Automatiser toutes ses tâches avec Make
→ Créer des outils internes et de belles bases de données avec Airtable
Ou sinon un petit like, un email ou un MP sur LinkedIn ça me fait toujours plaisir aussi !
Si cela t’a plu, n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si, à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇