Ça te dit une nouvelle newsletter No Code ?
Lancement de la newsletter SuperPowers
C’était un projet que je mûrissais depuis quelque temps et qui me tenait à cœur. C’est enfin chose faite, je suis heureux de t’annoncer que je lance officiellement une nouvelle newsletter nommée SuperPowers et qui est entièrement dédiée à la Power Platform de Microsoft.
Mais ne t’inquiète pas, No Code Station perdure ! Tu auras juste 2 fois plus de no code dans ta boîte mail. C’est cadeau 🎁
Je t’explique dans un post détaillée la raison pour laquelle je me lance sur ce sujet passionnant.
Comme je l’ai déjà fait pour No Code Station, je souhaite faire de la newsletter SuperPowers une newsletter pédagogique, française et entièrement dédiée à l’écosystème no code / low code de la Power Platform de Microsoft.
Si le sujet t’intéresse, n’hésite pas à t’abonner. La prochaine newsletter sort mardi prochain et sortira ensuite 2 fois par mois au début.
J’espère que cela pourra t’aider sur tes projets.
Hâte d’avoir tes retours !
Masterclass : les clés pour développer une équipe no code
Cela devait être un podcast et c’est en fait devenu une véritable Masterclass !
J’ai eu la chance et le plaisir de recevoir Thibaut Watrigant, Head of Product & No Code chez Gojob.
On a parlé organisation et mise en place d’une équipe no code et la manière dont ils ont abordé les solutions internes et leur expatriation aux USA grâce aux outils no code.
Thibaut nous a tout simplement partagé leur playbook pour structurer une équipe no code dans une entreprise en pleine croissance.
C’était passionnant, hyper utile et surtout, c’est réellement actionnable.
Bref, un très beau podcast pour continuer de professionnaliser le rôle de Product Builder.
J’espère que l’épisode te plaira !
➡️ Il est bien évidemment disponible sur :
Si le podcast Session t’a plu, n’hésite pas à me donner une note 5 étoiles ainsi qu’un commentaire pour me faire remonter dans les résultats. Ça m’aide beaucoup à être plus découvrable dans les résultats de recherche et ces épisodes pourront servir également à d’autres. Merci !
Comment partager des workflows sur N8N avec tes équipes ?
n8n est un outil no code permettant d’automatiser des process.
J’ai déjà eu l’occasion de t’en parler sur la newsletter. C’est un outil open source qui ressemble pas mal à Make.
L’intérêt de n8n, c’est que tu peux l’installer sur ton propre serveur et que tu n’es pas entièrement lié au Cloud de l’éditeur (même si n8n possède également une version cloud dans une offre complémentaire).
Aujourd’hui, je voudrais te partager un petit tutoriel réalisé par Julien Jacquemet par un membre passionné de la communauté no code et expert de la solution n8n.
Dans ce tutoriel, il te propose une solution pour partager des workflows qui ne sont pas modifiables par les membres de ton équipe.
Une situation qu’on peut largement rencontrer en entreprise : le/la Product Builder réalise le workflow (credentials inclus) et donne ensuite accès au workflow à la bonne business unit (Sales, RH, Marketing). Le Product Builder garde donc la main technique et la maintenance et les équipes ont directement le workflow qu’ils souhaitent pour automatiser rapidement leurs tâches.
Un must qui va devenir un incontournable en entreprise.
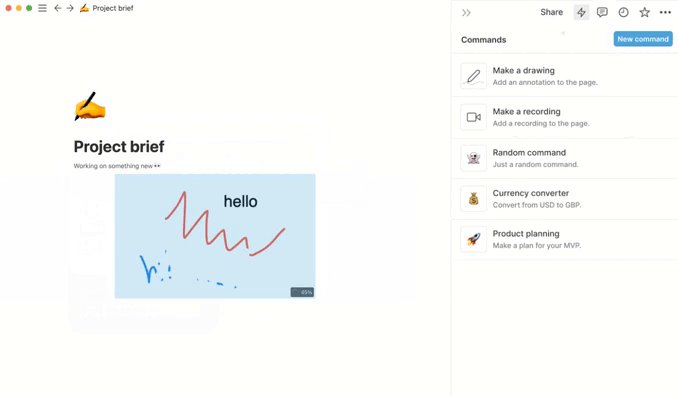
Slashy : personnalise tes commandes sur Notion !
Dernièrement, je suis tombé sur cette petite pépite pour Notion.
Il s’agit de Slashy.app créé par une développeuse du nom d’Alyssa X que je suis depuis longtemps et qui de très bonnes idées (cf. son Github rempli d’autres pépites).
Le principe de Slashy est que tu puisses créer tes propres commandes / raccourcis sur Notion.
Si tu es un utilisateur de Notion, tu connais le fameux “/” qui te permet de créer un nouveau bloc (text, database…).
Ce que propose Slashy c’est tout simplement que tu puisses créer ta propre commande. Un “/” pour ta signature, pour enregistrer des notes vocales, visuelles,… Les possibilités sont infinies et la mise en place est très simple.
Si tu le souhaites, je pourrais te faire un tutoriel sur le sujet. N’hésite pas à me le dire et je te fais ça pour la semaine prochaine.
Le gros point positif, c’est que c’est open source donc tu peux aller forker le projet pour le pousser un peu plus loin.
À savoir tout de même : Slashy ne fonctionne que sur la version web de Notion (pas possible de l’utiliser sur la version desktop ou mobile).
Hâte que Notion permette de faire cela prochainement…
➡️ Installer Slashy pour Notion
Tu peux maintenant faire des app mobiles avec Softr
Très belle nouvelle : Softr, l’app builder allemand qui utilise Airtable en base de données, permet maintenant de créer des apps mobiles.
Attention, ce ne sont pas des apps natives (donc distribuées sur l’Apple Store et le Play Store), mais des PWA, c’est-à-dire des Progressives Web Apps.
L’intérêt des PWA, c’est qu’elles proposent des fonctionnalités proches du natif (notification, accès à la caméra…), mais qu’elles n’ont pas la contrainte d’être distribuées sur les stores. Tu peux en conséquence proposer à tes utilisateurs d’installer directement ton app mobile depuis ton site web.
Et pour mettre en place cette fonctionnalité, tu as juste à cocher une case pour rendre ton app PWA ready.
Bien évidemment, cette fonctionnalité est proposée à tous dès aujourd’hui.
Un nouvel acteur qui pourrait marcher sur les plates bandes de Glide et d’Adalo (même si ce dernier est plutôt orienté sur du natif).
➡️ Tester la version mobile de Softr
Retrouve les meilleures entreprises qui recrutent sur les outils no code sur ProductBuilder.fr
➡️ Pour retrouver des centaines annonces, tu peux te rendre sur ce lien !
Si tu souhaites publier une annonce, tu peux le faire gratuitement sur ce lien.
Si cela t’a plu, n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si, à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇