Annonces dingues à la No Code Conf 2021, Automatiser Wordpress, App Builder de JotForm et autres news no code #64
Les annonces folles de Webflow à la No Code Conf 2021 🚀
Juste Whaou. Autant le dire à l’avance, cette Keynote est du niveau des keynote d’Apple. Voir mieux… On est scotché du début à la fin sur les annonces des features, on se marre et en plus on voir arriver un nombre inimaginable de possibilité avec Webflow.
Autant te le dire, ils ont mis la barre très haute.
A retenir
Une première feature très intéressante se trouve dans la collaboration. En effet, Webflow propose maintenant une mise en place via des Workspaces qui vont te permettre de définir les rôles et les permissions de chaque personne ou client sur les sites réalisés. Cela va être une feature à regarder de près notamment pour les freelances et les agences notamment.
🎁 Interface Webflow
Webflow ajoute Blending Mode et des backdrops filters. Des fonctionnalités CSS très sympas pour créer des UI assez folles. Des nouvelles fonctionnalités disponibles dès maintenant dans ton éditeur.
🎁🎁 Data
Mise en place d’une nouvelle architecture pour augmenter la performance des gros sites qui utilisent le CMS de Webflow. La bêta ouverte.
Webflow introduit enfin la possibilité de créer des comptes utilisateurs. Plus besoin d’utiliser Memberstack par exemple. Ils introduisent également la possibilité de mettre en place du Membership payant ! C’était annoncé depuis cet été, mais je suis très excité à l’idée de tester ça !
🎁🎁🎁 Ajout de la logique
Possibilité de mettre en place des logiques nativement au sein de Webflow ! La grosse feature attendue (et qui arrivera durant l’année 2022) !
Pour l’heure, c’est encore assez simple et cela ne vient pas du tout concurrencer Zapier ou Integromat, ni même le moteur de workflow de Bubble. Cela en est encore assez loin, mais Webflow vient clairement de poser un gros jalon qui va nécessairement largement progresser et marcher sur les plate-bandes des gros outils no code totalement intégrés dans les prochaines années.
WP Mantiq : un plugin d’automation au sein même de Wordpress
🧐 Qu’est-ce c’est ? Dans le monde du no code, on a tendance à parfois mettre Wordpress de côté pour parler de Webflow, Bubble et d’autres solutions. Toutefois, force est de constater que Wordpress reste une excellente solution pour créer des blogs et des sites e-commerce et qu’en termes de SEO c’est un CMS de très bonne qualité. Puis de toute manière, c’est quasiment 25% de tous les sites web, donc mettre de côté un CMS comme Wordpress, n’aurait absolument aucun sens !
Même si on en parle moins, Wordpress possède une API Rest et est donc un très bon candidat pour l’automatisation au même titre que tous les autres outils no code. Tu peux donc utiliser Zapier, Integromat ou n8n pour automatiser tes tâches avec Wordpress.
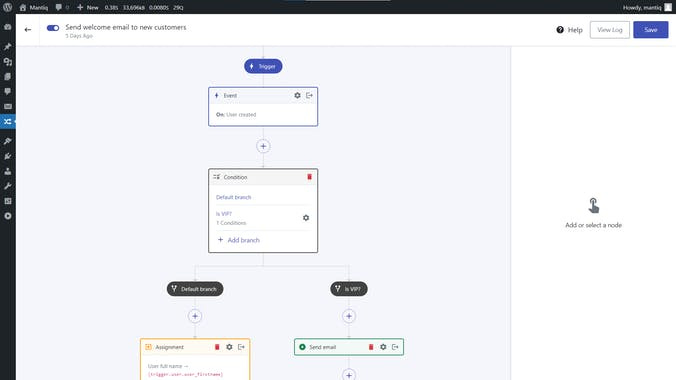
Le souci de tout cela, c’est que les automatisations sont “externes” à Wordpress. Tu dois absolument aller sur un autre site pour les créer. Rien de dramatique, mais si tu aimes avoir tout sur ton dashboard, je viens de te trouver un plugin nommé WP Mantiq qui devrait te plaire.
🤩 Pourquoi on aime ? Le principe de WP Mantiq c’est de pouvoir créer des automatisations directement dans ton dashboard : envoi automatique d’un mail, d’une notification Slack, publication d’un post… Il existe pour l’heure 3 types de triggers proposés : schedule, event et webhook.
Je trouve l’outil vraiment bien réalisé et qui peut convenir pour pas mal de uses cases simples pour un site Wordpress. Cela peut être intéressant de l’utiliser si par exemple tu ne souhaites pas payer le tarif (exhorbitant) de Zapier, que tu penses dans certains cas dépasser la limite d’Integromat ou encore que tu trouves n8n trop complexe.
Autre point très sympa : tu as la possibilité d’exporter en JSON ton workflow. Par la même occasion, tu as la possibilité d’importer des workflows. Très utile pour des backups. Mais on peut également imaginer que la communauté soit capable de créer des templates de workflows open source et de les partager. Et ça, ça serait vraiment le Graal !
Bref, un outil encore jeune, au pricing pour l’heure non défini, mais que je trouve intéressant dans la démarche et qui mérite ton attention si tu travailles sur Wordpress.
👉 Le lien : Tester l’outil WP Mantiq.
J’ai lancé Uncode School, un bootcamp intensif No Code & Product de 8 semaines en présentiel à Paris. On sera une belle petite promo de 10 - 12 surmotivés ! Et le programme est canon si tu veux monter en compétence sur les outils no code et les méthodologies Product !
Tu viens nous rejoindre ? 😊
Jotform dévoile Jotform App !
🧐 Qu’est-ce c’est ? Jotform est connu dans l’écosystème pour avoir un builder très efficace et puissant pour la construction de formulaires. Avec des millions d’utilisateurs, c’est aujourd’hui, un des acteurs mondiaux du formulaire. Toutefois, avec Jotform App, ils ont décidé d’aller encore plus loin en créant un builder de web app !
🤩 Pourquoi on aime ? À première vue, et pour ceux de la communauté no code qui ont l’habitude des outils plus complexes pour construire une web app, Jotform ne sera pas une révolution. On reste sur un design limité avec des fonctionnalités plutôt basiques pour un website builder.
Toutefois, avec Jotform App, tu peux mettre en place du paiement, de la signature électronique, un calendrier de réservation… Il y a déjà plein de templates qui sont proposés sur la plateforme. De ce point de vue, c’est intéressant à regarder.
Ce qui m’a marqué, c’est surtout que Jotform App introduit également Jotform Tables. Et en ce sens, Jotform App se place en concurrent direct de… Glide ! Sur la partie Tables, je dois même dire que Jotform Tables propose des fonctionnalités assez intéressantes qui se rapprochent d’Airtable. On notera que le design est également soigné, ce qui n’est pas pour me déplaire non plus !
Finalement, avec Jotform Table et App, qui conjugue le meilleur des 2 mondes entre Airtable (même si ce n’est pas aussi poussé) et Glide je suis plutôt convaincu qu’on vient d’avoir un concurrent sérieux qui va faire beaucoup parler de lui dans les prochains mois sur ces sujets.
Hâte de voir la suite.
👉 Le lien : Si tu veux tester Jotform App, c’est par ici.
(Oui, c’est bien un Pong créé… sur Excel 😇)
Airtable Product Story
Comme tu le sais, avec le bootcamp Uncode School, je cherche à mêler culture Product et outils no code.
Et cette semaine, je voulais te parler d’Airtable mais non pas sur une des dernières features qu’il propose, mais plus de la vision Produit. L’article te récapitule pourquoi et comment les fondateurs d’Airtable ont abordé la question des bases de données et comment ils ont fait pour s'implanter dans un marché qui n’était pas des plus sexy et qui était bien souvent pensé comme trop technique ou alors fonctionnant simplement sur Excel.
L’article est vraiment passionnant, je te conseille de le lire.
Cet article m’a été envoyé par Julien Chriqui qui nous prépare de beaux projets no code également. Je vous conseille de le suivre.
Quelques news supplémentaires no code qui m’ont plu cette semaine
Comment prendre en main le nouveau responsive engine de Bubble ? Thomas Bonfils, un spécialiste Bubble nous explique tout dans une très belle vidéo. À voir absolument sur sa chaîne Youtube.
Notion dévoile Simple Table et Shubham nous a fait une petite démo de cette nouvelle fonctionnalité. Rien de dingue pour l’instant. Il faut bien faire la différence entre Table et les bases de données. J’ai hâte que Notion ajoute la possibilité d’ajouter des formules directement dans Simple Table et là, ça sera vraiment génial. La vidéo à voir.
🚀 Un job dans le no code !
Tu recherches un job dans le no code ? Voici les offres de cette semaine auxquelles tu devrais postuler.
4 offres d’emplois no code cette semaine
Devoteam recherche un stagiaire pour développer sur la solution Outsystem. Voir l’offre.
ZeToolBox recherche un stagiaire Maker No Code qui s’intéresse à Bubble, Integromat, Zapier et Airtable. Voir l’offre.
Fabulous recherche un Growth Product Manager qui connaît Airtable et Webflow. Voir l’offre.
Officers recherche un.e chef.ffe de projet technique / dev no code qui connaît bien les outils no code d’automatisation. Voir l’offre.
Si tu recrutes également, n’hésite pas à me contacter (en répondant à ce mail) ou sur Linkedin pour proposer un poste aux Product Builders inscrits à la newsletter. Merci d’envoyer un lien avec le plus de détails possible.
J’espère que cette rubrique t’intéressera et qu’elle sera porteuse d’opportunités pour toi 🚀
Si cela t’a plu n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇