📺 [Webinar] No Codeurs vs. Codeurs, Design 3D et autres news no code #27
📺 Webinar : Pourquoi s’intéresser au no code quand on est développeur ?
La semaine dernière j’ai eu la chance d’être invité par Rayed Benbrahim, le fondateur du site Practical Programming, pour parler d’un sujet qui me passionne beaucoup en ce moment : pourquoi s’intéresser au no code alors qu’on est développeur ?
Durant ce webinar (1h pile, on a été bon niveau timing 👍), on a abordé plusieurs thèmes :
Quels sont les ponts entre codeurs et no codeurs ?
Quels sont les intérêts du no code ?
Quels sont les outils no code auxquels vous devriez vous intéresser ?
Pourquoi vous devriez vous intéresser au no code si vous êtes un développeur junior ou un développeur reconverti ?
Et pas mal d’autres sujets également sur le freelancing, le TJM no code, les autres sujets sur lesquels vous devez être bons si vous faites du no code (UX, UI, SEO, Product…).
On aurait pu continuer plus longtemps, mais cela vous donne une bonne porte d’entrée. N’hésitez pas à me dire ce que vous en avez pensé et à vous abonner à la chaîne de Practical Programming où vous trouverez d’autres webinars de qualité.
Spline - Design tool for 3D web experiences
💻 Spline : le Figma de la 3D
🧐 Qu’est-ce c’est ? Spline est un outil qui te permet de créer des éléments 3D interactifs que tu peux ensuite intégrer sur un site web. Avec cet outil tu pourras donner une nouvelle dimension à ton site web et donner un graphisme beaucoup plus étonnant !
🤩 Pourquoi on aime ? Si tu peux bien évidemment créer de la 3D via des outils comme Adobe Dimension et même Figma (je te laisse regarder ce travail assez fou sur une 3D réalisée sur Figma), Spline est véritablement pensé pour créer des visuels en 3D. Si tu es utilisateur des deux derniers outils cités précédemment, tu ne seras pas perdu et tu vas retrouver une interface très ressemblante. Cela va te permettre de progresser très rapidement sur l'outil pour créer des designs en 3D.
L'autre point intéressant, c'est l'interaction que tu peux intégrer sur les éléments 3D (grossir, diminuer, bouger au hover...). Un système de state permet de mettre les interactions en place assez facilement. Et le meilleur dans tout cela c'est que tu peux ensuite l'intégrer sur ton site web (par exemple Webflow).
Pour ma part, en quelques minutes j'ai réussi à prendre en main l'outil. Si tu souhaites apprendre cet outil, tu peux suivre ce tutoriel. Malheureusement, l'application n'est disponible que sur Mac. Toutefois, une version Windows est en préparation.
👉 Le lien : Télécharger Spline pour Mac
🆕 Hatch : le prochain Bootstrap pour Webflow ?
🧐 Qu’est-ce c’est ? Si tu développes des sites web, tu dois connaître bootstrap. Si ce n'est pas le cas saches que bootstrap est une suite d'outils permettant de monter rapidement un design web. Il est notamment très populaire auprès des développeurs qui peuvent monter un site au design correct et responsive en très peu de temps. Une fois n'est pas coutume, Webflow est en passe de connaître également son premier framework boostrap nommé Hatch créé par Mackenziechild (un développeur no code qui fait parti des 50 personnes à suivre sur Twitter en no code).
🤩 Pourquoi on aime ? Ce qui est intéressant sur Hatch c'est qu'il peut te faire gagner beaucoup de temps dans la conception d'un site web. Avec Hatch, l’idée est de te faire gagner un maximum de temps avec les 2200 classes proposées déjà réglées (font, spacing, color...). Pour ceux qui souhaitent accélérer leur développement, utiliser ce type de framework peut parfois être un gain de temps considérable. Toutefois, sache que prendre en main un tel framework demande un peu de pratique (et de bien lire la documentation qui se doit d'être bien réalisée). Si tu travailles avec plusieurs développeurs dans une agence cela peut être un bon point d'entrée pour collaborer.
Pour ma part, je ne suis pas ultra partisan de ce type de framework et je préfère construire de A à Z mes projets. Mais c'est ici un long débat... ;-)
👉 Le lien : Tutoriel Hatch
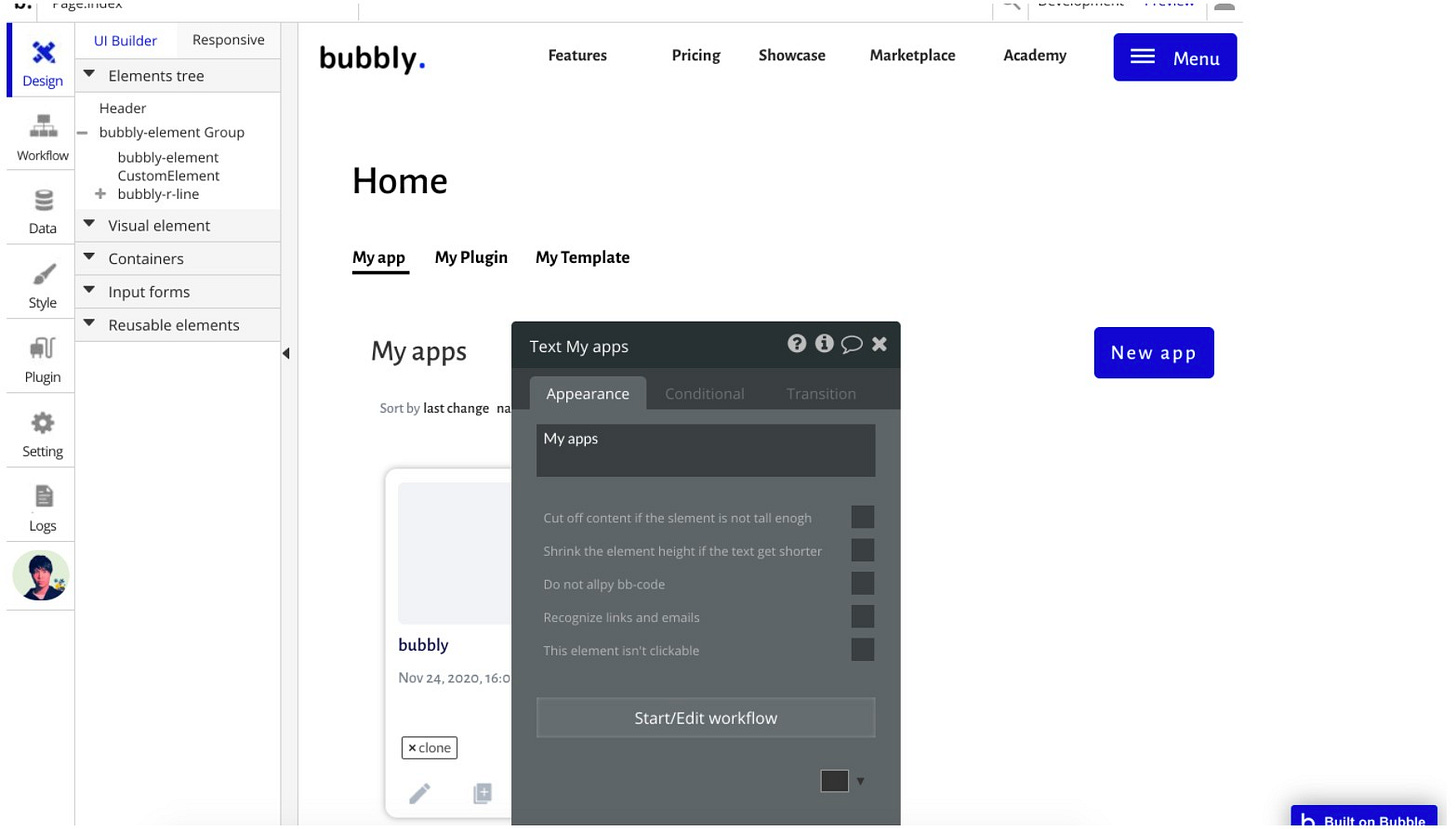
👀 Inception : Bubble construit avec...Bubble !
🧐 Qu’est-ce c’est ? C'est vraiment le genre de projet qui j'adore. Un no codeur japonais du nom de Keitaro Nakata a souhaité pousser le "vice" le plus loin possible sur Bubble : comment recréer Bubble sur... Bubble ?
🤩 Pourquoi on aime ? Franchement le résultat est véritablement hyper ressemblant. Il a réussi a recréer l'interface, la base de données ainsi que les workflows. Bien évidemment, son projet connaît des limites par rapport à Bubble, mais il y a matière à être impressionné et intéressé (d'autant plus qu'il aurait seulement mis 13h pour tout recréer !)
Si un outil no code est également capable de créer un autre outil no code, là on touche véritablement quelque chose de passionnant aux possibilités incroyables. J'ai bien envie de creuser ce sujet...
👉 Le lien : Le projet à tester.
Si cela t’a plu n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si vous aimez cette newsletter et que vous pensez que quelqu’un de votre entourage pourrait être intéressé, n’hésitez pas à la partager. 👇
Si à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇