✅ Bubble et le nouveau responsive, Airtable dévoile Interfaces et autres news no code #63
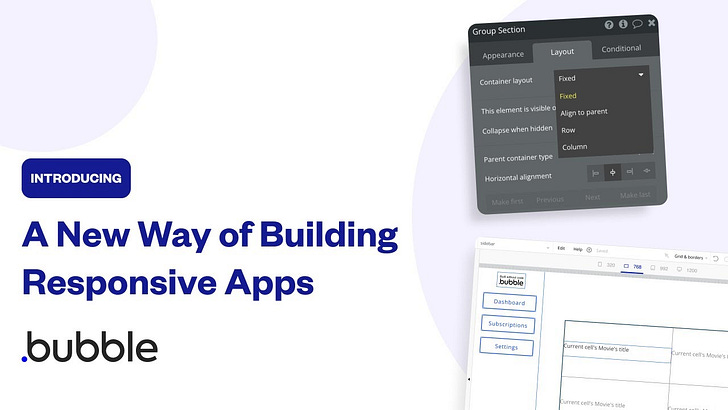
Le nouveau responsive engine de Bubble est (enfin) là !
Il était attendu par la communauté des Bubblers comme le loup blanc : le responsive engine est enfin là ! Il y a déjà du contenu qui commence à se créer dessus, et la newsletter serait bien trop longue pour te détailler tous les points, mais je vais essayer de te brosser les différents points que j’ai trouvé intéressants et ceux sur lesquels je pense qu’il y a beaucoup de travail à faire.
Des atouts certains sur ces nouveaux responsive Engine
Alors déjà, le moteur utilise Flexbox ! Et ça c’est HYPER cool parce que c’est maintenant la base sur le web. Mais Flexbox, c’est quoi ? En résumé, c’est une méthode qui te permet d’aligner tes <div> (box) de manière verticale ou horizontale très facilement. Et ça, c’est vraiment utile pour avoir un design système fluide sur Desktop, mais qui passe également bien… sur mobile. Auparavant sur Bubble, étant donné que le moteur responsive n’était pas dépendant du Flexbox, les ingénieurs avaient trouvé une autre manière de faire et c’était vraiment très très complexe (et pas vraiment dans les standards du web)…
Je ne vais pas faire ensuite la liste de tous les éléments supers qui découlent du fait que ça soit en Flexbox, mais ça va probablement faciliter le développement de vos apps.
Un responsive plus facile à prendre en main ?
Je l’ai pas poncé dans tous les sens, mais ma réponse serait la suivante :
Pour un connaisseur, cela peut être un peu déstabilisant au départ, mais ensuite il y a plein de trucs cool.
Pour un débutant, c’est toujurs aussi dur.
Ce n’est pas nécessairement plus dur qu’avant, mais je tiens à te dire qu’il faut tout de même se mettre dedans parce que Bubble a fait un peu les choses “à sa sauce” sur certains points.
1 - En tant que développeur j’aurai bien aimé retrouver les termes CSS propres à la flexbox : Direction / Align / Justify… L’intérêt cela aurait qu’il y a déjà de la doc à foison sur le net dessus pour bien comprendre flexbox. Là, on se retrouve avec des terminologies comme Layout Fixed, Align to Parent, Column, Row qui ne facilitent pas la vie pour un débutant (qui de surcroît ne connaît pas flexbox…). Et franchement, j’avoue été perdu également au départ…
2 - Je regrette également que l’éditeur de Bubble n’ait pas trop évolué. Au risque de passer pour un rabat-joie, je trouve que Webflow fait un travail formidable sur l’UX de son éditeur, ça aurait valu le coup de s’inspirer.... Ne pas avoir le responsive sur la même page que ma page de travail est une erreur. Il y a également du travail à faire sur les breakpoints et la gestion des media queries qui aujourd’hui ne sont encore beaucoup trop compliquées à gérer sur Bubble par rapport à d’autres concurrents. Je sais que le travail est complexe et prend du temps, mais bon forcément quand on aime un produit, on a aussi envie qu’il puisse évoluer dans le bon sens.
Bref, l’idée de passer sur Flexbox est une excellente nouvelle et va permettre de gagner en performance, mais il y a encore des points en design qui vont laisser des cheveux blancs aux Bubblers. Pour l’instant, le responsive engine est en bêta donc on devrait voir des améliorations dans les prochaines semaines et prochains mois.
Mes conseils pour bien démarrer
✅ Premier conseil. Fais attention lors de la mise à jour de ton app. Si tu cliques sur upgrade pour le responsive, il va te proposer de faire une copie de ton app, mais tu vas te retrouver sur le nouveau moteur et ça peut casser des choses sur ton app. Je serai toi, je m’exercerai dans un premier temps dans mon coin avant de toucher une app où tu as déjà un responsive bien calé au risque de te retrouver avec quelques nuits blanches et une tension à 17… 😳
✅ Deuxième conseil. Il est temps d’apprendre Flexbox les amis ! C’est la base sur le web maintenant donc on arrête de repousser ça ;-) Pour démarrer, je te conseille de lire la documentation sur MDN, puis de lire également le guide complet sur CSS Tricks qui est vraiment bien fait puis de faire cet exercice sur Flexboxfroggy qui est très amusant. Sur ce dernier exercice, il y a un peu de code à écrire, mais c’est comme ça qu’on devient un bon Product Builder 🚀 Le cours sur les flexbox de Webflow est également très bon pour comprendre le fonctionnement des différents alignements.
Uncode School est un bootcamp intensif No Code & Product de 8 semaines en présentiel à Paris. On sera une belle petite promo de 10 - 12 surmotivés ! Et bien sûr on va voir toutes ces problématiques de flexbox ensemble ;-)
Airtable déploie Interfaces : son builder no code pour créer des dashboards
C’est une petite bombe que nous lâche Airtable cette semaine : la possibilité de créer des dashboards via un builder dédié. Si tu utilises beaucoup Airtable pour gérer tes projets en entreprises, cette nouvelle interface va faire mouche. Pour certaines utilisations, il n’y aura plus besoin d’utiliser une application comme Stacker pour afficher de manière sympathique tes données depuis Airtable. Fini également les dashboards Bubble qui utilisaient les données d’Airtable pour afficher les informations. Tu peux maintenant tout gérer directement depuis l’outil nommé “Interfaces” d’Airtable.
Ce type d’interface me fait beaucoup penser à Google Data Studio. C’est d’ailleurs le même esprit : avoir un dashboard prêt à l’emploi avec les données qui viennent directement de tes bases. Certes, on avait déjà les différentes Views qui permettaient d’avoir des vues Kanban, Timeline… Mais l’intérêt d’Interfaces d’Airtable, c’est de construire des tableaux de bord encore plus simple visuellement, plus facile à prendre en main, totalement personnalisés et bien évidemment toujours collaboratifs. Un des points que je retiens est la possibilité de créer plusieurs dashboards en fonction de chaque workflows (ex. : si vous avez des données sur la gestion de votre site à la fois sur la création de contenu et sur votre roadmap product, vous pouvez faire des dashboards différents que vous partagez aux seuls membres de l’équipe concernés).
L’idée de ce post dans cette newsletter n’est pas de te décrire de A à Z tout ce que cela fait (je ferai une vidéo sur le sujet sur la chaîne Uncode School), mais plus de comprendre qu’Airtable est en train de devenir de plus un outil qui va être indispensable de maîtriser en entreprise pour gérer ses opérations et ses données.
Pour autant, les outils comme Stacker et Bubble (pour ne citer qu’eux) pourront bien évidemment toujours être utiles si tu veux construire des interfaces plus complexes. Toutefois, si tu veux faire une interface simple et un tableau de bord efficace, Airtable vient de frapper un grand coup. Et ce n’est pas pour nous déplaire !
👉 2 vidéos à regarder pour démarrer :
Démonstration de l’outil par Airtable
Prise en main de l’outil par Stan de ZeToolBox
Histoire : Pourquoi le Product Builder émerge t-il maintenant ?
La semaine dernière, j’ai publié un article qui posait les bases de ce que je crois être l’émergence d’un nouveau profil dans le no code : celui de Product Builder. Il a suscité beaucoup de réactions très positives dans la communauté, j’ai eu beaucoup de message (merci 🤗) et visiblement beaucoup de personnes s’y reconnaissent. Encore une fois, c’est une proposition et il faut avancer pour faire vivre ce concept. À vous de vous l’approprier et de le diffuser en entreprise !
Dans un nouvel article, je voulais aborder le sujet de l’histoire. L’objectif est aussi de montrer que ce profil de Product Builder a un lien fort avec l’histoire de l’informatique et l’histoire du Product et que finalement, l’avènement des outils no code ne font qu’entériner une continuité logique.
Si tu veux comprendre pourquoi on en arrive à ce profil de Product Builder et en quoi il va être important pour la transformation digitale des entreprises, je te propose de lire l’article que j’ai publié sur Uncode School.
N’hésite pas non plus à me partager tes réflexions, cela m’aidera pour construire la série d’articles que j’écris sur le sujet du Product Builder.
👉 Lire l’article : Pourquoi le Product Builder émerge-t-il maintenant ?
No Code & Money - Episode 10
Ça y est on est déjà à 10 épisodes avec Kevin sur No Code & Money, notre émission bimensuelle où l’on parle No Code, business et Entrepreneuriat.
On est hyper content d’en être arrivé là (parce que finalement ça nous prend un peu de temps en plus de nos activités entrepreneuriales), mais au regard des nombreux retours, on se dit qu’on aide certaines personnes et ça, c’est vraiment génial.
Au programme de ce dixième épisode :
Kevin nous parle d’un rachat raté de site. De très bon learnings à retenir.
Je vous parle de 2 outils de oufs qui m’aident à être plus productifs
Et on aborde un gros sujet que l’on voit pas mal en ce moment : Pourquoi lancer 10 projets par an ? Parce que c’est bien de lancer, mais c’est encore mieux si on peut faire en sorte de réussir ces projets. Et pour cela on va s’intéresser à ce qui fait un projet, comment bien le lancer et comment rester focus.
J’espère que ce petit épisode te plaira !
➡️ Dis-moi, on s’est dit qu’avec Kevin, ça serait hyper cool de lancer un petit évènement physique où on pourrait te parler de No Code, d’achat/vente de site internet et d’entrepreneuriat. Un petit truc sur Paris (sorry pour les non parisiens, sauf si vous nous invitez ?) un peu sympa où on pourrait aborder plein de thèmes un peu cool niveau business & entrepreneuriat (et boire des bières). Bref, c’est un sujet No Code & Money, mais en live !
On n’a pas encore déterminé où et quand, mais si jamais ça te chauffe, tu peux juste nous répondre via le lien ci-dessous et ensuite on s’occupera du reste !
🚀 Un job dans le no code !
Tu recherches un job dans le no code ? Voici les offres de cette semaine auxquelles tu devrais postuler.
8 offres d’emplois no code cette semaine
Campsider recherche un développeur fullstack low code. Tu peux postuler ici.
ChangeNow recherche un product Owner / Tool Manager. Tu peux postuler ici.
Digital Recruiters recherche un Webdesigner UX/UI qui connaît bien Webflow. Tu peux postuler ici.
3WRH recherche un chef de projet no code. Tu peux postuler ici.
La startup Le beau sourire recherche un dev No Code / Low Code / Project Manager. Tu peux postuler ici.
Evodev recherche des Projects Managers Bubble. Pour postuler, tu peux contacter Louis ou Clément de ma part.
Databid recherche en stage un chef de projet no code. Tu peux postuler ici.
Make Sense recherche un junior No Code Specialist. Tu peux postuler ici.
Si tu recrutes également, n’hésite pas à me contacter (en répondant à ce mail) ou sur Linkedin pour proposer un poste aux Product Builders inscrits à la newsletter. Merci d’envoyer un lien avec le plus de détails possible.
J’espère que cette rubrique t’intéressera et qu’elle sera porteuse d’opportunités pour toi 🚀
Si cela t’a plu n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇