🔌 Airtable connecté à Webflow, et autres news no code #42
Hello 👋
J’espère que tu vas bien !
Avant de démarrer cette nouvelle édition de No Code Station, je voulais te faire part d’un petit souci que je rencontre.
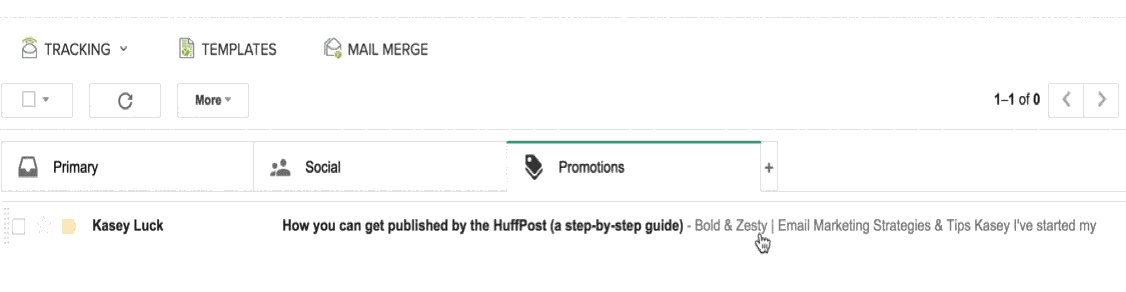
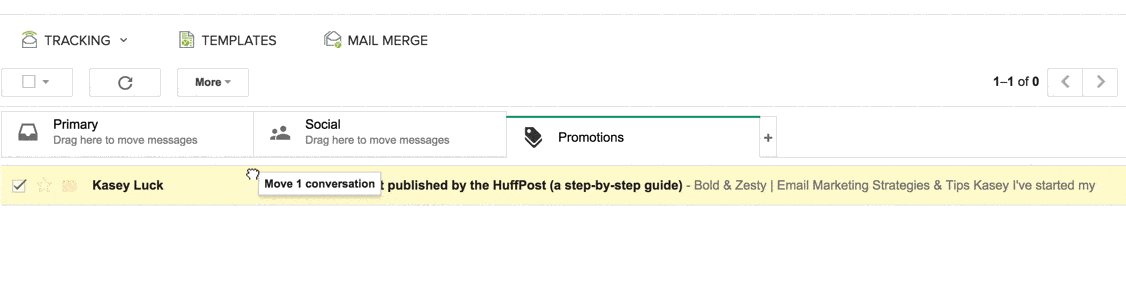
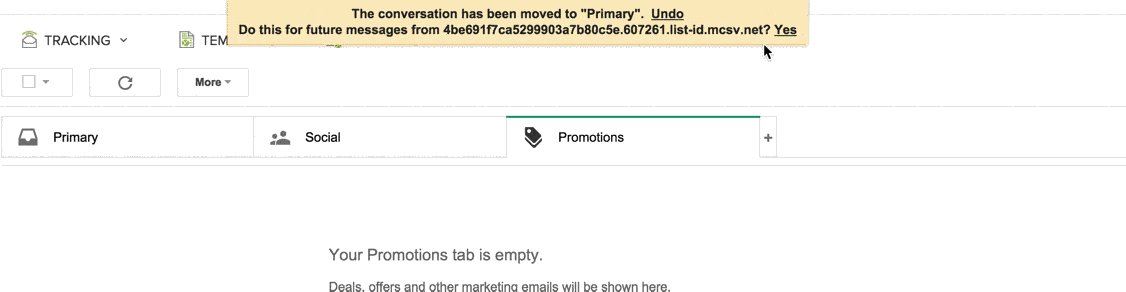
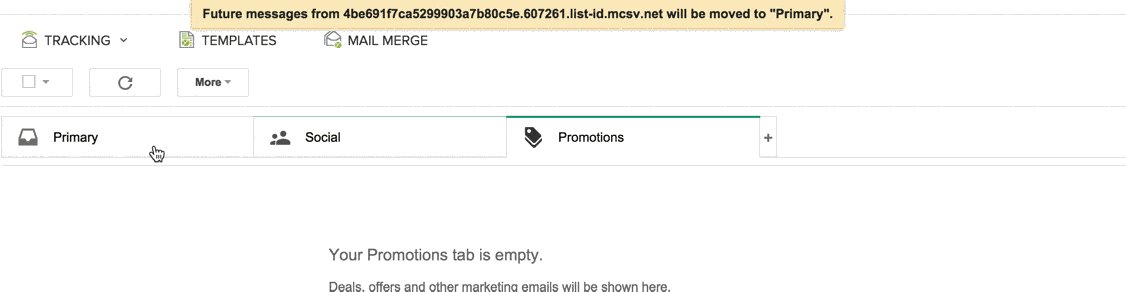
En effet, depuis quelques semaines, je remarque que mes newsletters vont dans l’onglet promotion de Gmail. Le problème c’’est que bien souvent je me rends compte qu’on n’y va pas vraiment. Et le souci, c’est que tu dois louper quelques newsletters…
Si la newsletter que je t’envoie est utile pour toi et qu’elle t’intéresse, est-ce que je pourrai te demander de la déplacer de l’onglet “Promotions” vers “Principal” ? Pour cela rien de plus simple, il suffit de glisser le mail dans l’onglet principal (Primary) comme dans la vidéo ci-dessous.
Je ne tire pas d’argent de cette newsletter et donc ma seule rétribution c’est… ta lecture (et de bonnes statistiques également) ! 🤗 Autant que tu puisses bénéficier de tout le contenu sans avoir à chercher dans différents onglets !
Merci à toi pour ton aide 😘
P.S. : si tu rencontres d’autres soucis, n’hésite pas à m’envoyer à un mail pour qu’on regarde ensemble.
NoBull by Airtable : connecter Airtable à Webflow
🧐 Qu’est-ce c’est ? N’y allons pas par 4 chemins, c’est une des features que j’attendais le plus sur Webflow : la possibilité de connecter des données Airtable au CMS de Webflow. Pour se faire, j’utilisais notamment Integromat qui faisait le lien entre Airtable et Webflow, mais autant dire que cela rajoute un outil supplémentaire alors que je pense que Webflow aurait un véritable intérêt à intégrer Airtable de manière native et plus largement de pouvoir connecter une base de données externe au CMS à son CMS.
À ce titre, je vous conseille de regarder ce que fait WeWeb. J’aimerais bien avoir les mêmes fonctionnalités sur Webflow…
🤩 Pourquoi on aime ? Créé par les géniaux Finsweet, NoBull permet de récupérer tes données présentes dans une table Airtable et de les intégrer directement dans le CMS de Webflow sans passer par une connexion Zapier ou Integromat. Tout passe par l’API de Webflow. Pour l’heure NoBull est encore en bêta, mais je leur prédis un excellent avenir puisque beaucoup de développeurs no code utilisent la connexion entre Airtable et Webflow.
Je t’ai mis en haut la vidéo de présentation de NoBull et j’espère que cela va pouvoir t’aider pour tes projets Webflow.
👉 Le lien : Tester NoBull
Save To Notion : LE web clipper que tu dois utiliser sur Notion !
🧐 Qu’est-ce c’est ? J’avais prévu de t’en parler cette semaine et c’est finalement l’excellent Shubham Sharma sur sa chaîne YouTube Digital Wink qui m’a devancé sur ce point ! Je voulais te parler de Save to Notion, un web clipper très intéressant. Le principe d’un web clipper est de pouvoir sauvegarder facilement, lors de ta veille, des URL ou des morceaux de sites qui t’intéressent. Notion possède déjà un web clipper, mais en réalité il est vraiment très juste et je n’ai jamais accroché. Depuis quelque temps, j’utilise notamment Save to Notion dans le cadre de ma veille.
🤩 Pourquoi on aime ? Comme tu le verras dans la vidéo ci-dessus, ce qui me plaît dans cette extension Chrome (et Firefox) c’est la possibilité de sauvegarder toutes tes URL facilement et surtout des parties d’un texte dans une table Notion. Cela me permet de faire une veille très efficace et rapide. Franchement, si tu n’as pas de web clipper je te conseille de le tester.
Et dans tout ça Shubham en profite pour montrer l’utilisation de Save to Notion à partir du guide No Code du site de NoCode Station. Une raison supplémentaire de valider bien sûr 😂
Par contre, pour être totalement honnête, le meilleur web clipper reste pour moi celui d’Airtable qui me permet de faire une veille encore efficace. Après, il faut aimer gérer sa veille sous un format tableur. Si tu veux comparer, je te montre comment je gère ma veille pour ma newsletter dans la dernière vidéo de NoCode & Money.
👉 Le lien : Essayer le web clipper Save to Notion
🚀 Un job dans le no code !
Tu recherches un job dans le no code ? Voici les offres de cette semaine auxquelles tu devrais postuler.
N’hésite pas à les partager si tu penses que quelqu’un de ton entourage peut être intéressé.
Ils recrutent dans le no code cette semaine…
Campsider recrute un développeur Bubble en stage (au passage très beau site réalisé sur Bubble que je recommande). Voir l’offre.
Inofuku recherche un développeur Bubble en freelance pour améliorer son dashboard analytic. Les contacter.
Si tu recrutes également, n’hésite pas à me contacter (en répondant à ce mail) ou sur Linkedin pour proposer un poste aux no codeurs inscrits à la newsletter. Merci d’envoyer un lien avec le plus de détails possible.
J’espère que cette rubrique t’intéressera et qu’elle sera porteuse d’opportunités pour toi 🚀
Si cela t’a plu n’hésite pas à m’ajouter sur Linkedin, m’écrire un petit message en répondant à cette newsletter ou encore partager pour m’encourager à continuer 😎
Si vous aimez cette newsletter et que vous pensez que quelqu’un de votre entourage pourrait être intéressé, n’hésitez pas à la partager. 👇
Si à l’inverse, un ami vous a transféré cette newsletter et que vous l’avez apprécié, vous pouvez vous abonner. 👇